In part 1 of our signup confirmation series, we showed you how to customize your signup email. Today, we’ll be showing you how to make that signup experience even better, with a signup confirmation landing page.
The signup confirmation page is the page your subscribers will see once they’ve clicked the confirmation button in your signup confirmation email. By default, in MailPoet this page will look similar to the one below, but with your theme’s styles applied.

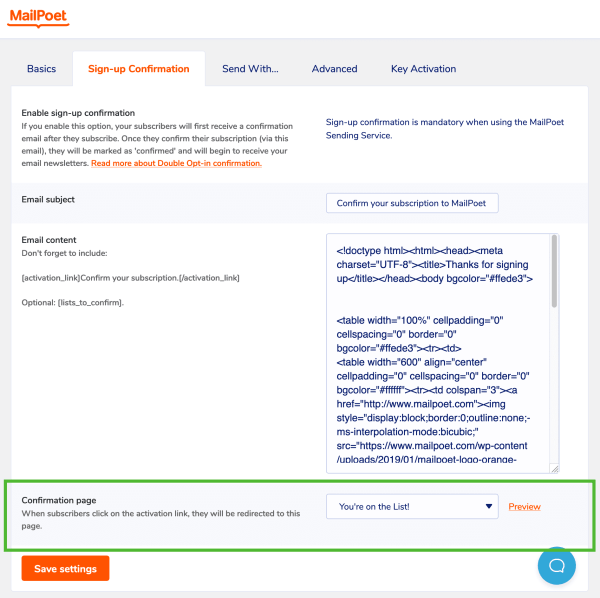
To check what your current signup confirmation page looks like, head to Mailpoet > Settings > Signup Confirmation and you’ll see the option to preview your confirmation page.
In this post, I’m going to be showing you how to spruce this page up and make the most of this opportunity where you have your new subscribers’ attention.
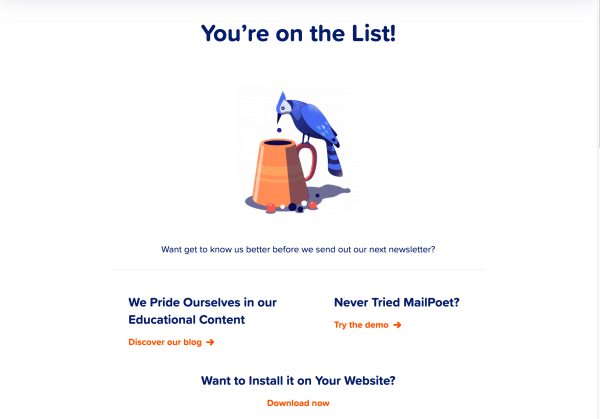
Here’s how ours looks after a bit of tweaking:

Why should I change this page?
Your signup confirmation page is another touchpoint you have with your audience, so it’s a great opportunity to capture your new subscribers’ attention and get them interacting with your brand.
Encourage your new subscribers to explore your website; try including some links to more information about your brand, product, or service, or share some of your most popular blog content. You want people to engage with your website and visit as many pages as possible. After all, you’ve put a lot of hard work into it! And just because they signed up, it doesn’t mean you’re guaranteed their loyalty.
Building a stronger relationship with your subscribers at this early stage means they’re more likely to engage with and remain loyal to your brand from this point forward.
What to include on your signup confirmation landing page
If you’re not sure about what direction to take the signup confirmation page in, ask yourself some questions like “Why did I get them to sign up?”, “What is the purpose of this website?” and “What are the most popular pages/posts on this site?” – this should help you think about the next steps and actions a subscriber might wish to take.
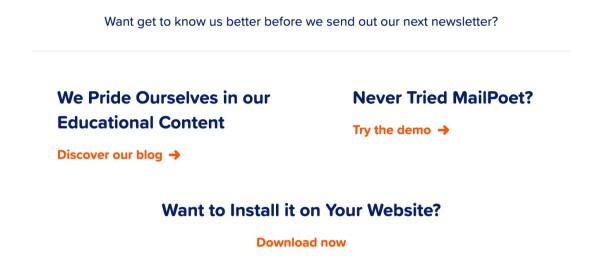
On our confirmation page, we’ve decided to signpost to information/services that cover each stage of our buyer’s journey.

For subscribers who’ve already decided that MailPoet is the email marketing plugin for them, the ‘Download now’ option linking to the plugin repository makes this quick and easy for them to action.
And the link to our blog content is useful for everyone interested in MailPoet, but it’d be particularly helpful for existing customers who are keen to improve their email marketing skills.
This information is in addition to a nice illustration and a message that confirms their subscription to our mailing list – don’t forget to include this message! Failing to include this could leave subscribers wondering if their subscription has actually been confirmed, as well as being confused as to how they ended up on this page.
More ideas for your landing page
Still not sure what to include? Here are some more ideas for your landing page content:
- Offer a free download for subscribers
- For eCommerce stores, you could showcase your products – best sellers will work well here
- Include a video thanking your new subscriber for signing up
- Share a code for an exclusive discount or a special offer
- A link to your email archive so that your subscribers can see what to expect
- Add a fun GIF or animation.
Whilst some of these ideas may not be suitable for your brand, there’s almost always an opportunity to customize this page and improve your new subscriber’s experience.
How to create a customized signup confirmation landing page in MailPoet
Ok, so this bit technically isn’t in MailPoet! Instead, you need to add a new page for this purpose, via the WordPress dashboard.
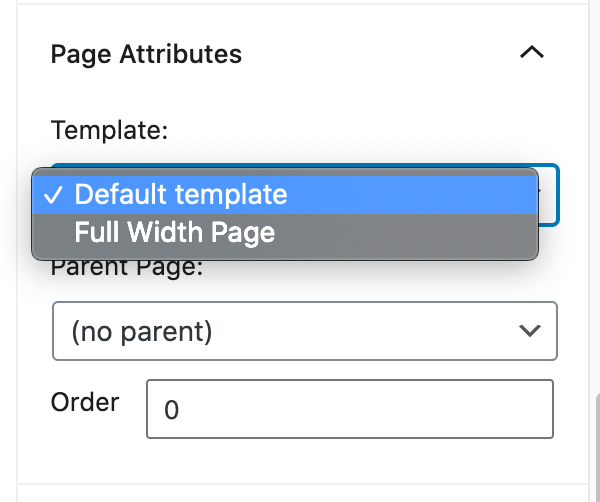
The process of customizing and styling this page will depend on your theme and if you’re using an additional page builder. You may already have a page template that would be good for this purpose, which you can select in the ‘Page Attributes’ section of your page settings.

Regardless of you decide to “build” this page, it’s important to consider the following:
- Keep it on-brand. Your page should follow the branding and style of the other pages on your website. Creating a page in a completely different style would be confusing for subscribers, and is likely to take more time!
- Confirm they’re on your list. Remember to include a heading or clear message that provides confirmation to your subscriber that they’re now subscribed to your mailing list.
- Keep it simple! Signup confirmation pages are great ways of engaging with your new subscribers, but you don’t want to overload them with links and information. We recommend including just a few key pieces of content or links.
Once you’re happy with your page, all that’s left to do is adjust your signup confirmation page settings so that it links to your new page.
To do this, head to Mailpoet > Settings > Sign-up Confirmation and scroll to the ‘Confirmation page‘ option. Here you’ll be able to use the dropdown to select the page you’d like your users to see once they’ve confirmed their subscription.

And there you have it! Customizing your subscription confirmation landing page is a great opportunity to get new subscribers engaging with your brand and viewing your content.
In the final part of this series, we’ll be exploring welcome emails. Missed part one? Here’s how to improve your signup confirmation email.




Long ago with a previous version of MailPoet/Wysija, I was able to modify the content that is pulled in for the shortcode “wysija_page” for the subscription confirmation and unsubscribe pages. Now I’m not sure how/where I got to that information to know how to update it.
I think the Edit link in settings used to lead to that information rather than to the page framework as it does now. In the new versions, are those shortcode customizations now buried in the plugin code itself? The customizations have stuck with my install through several updates, so wherever they are, they’re not overwritten by code updates.
Ring any bells? :) Any ideas where I would find that information or how to modify it? Or is there no way to get to it because we’re meant to ditch the shortcode and create custom pages instead?
Hi Jami
wysija_page isn’t supported any more unfortunately. It’s long gone!
Your best option is to create a new pages and assign then in MailPoet->Settings.
You can customise those pages properly then and here’s a tutorial for you: https://support.mailpoet.com/knowledgebase/customize-your-confirmation-pages/
Hope that helps!
Thanks, Becs! I figured, but wanted to check. :)
I guess that shows how long I’ve been a fan of MailPoet. LOL!
Great insight.
One suggestion: at the end of the article you say “In Part 3, we’ll discuss the…”.
Better to put a link within the word “Part 3” to..the Part 3. It is just a small detail, but very useful to move through the articles :)
Apart from this, I like the way you are educating your customers. I am not a programmer, but I find it quite easy to manage.
Best!
Hi Patrick, done and done. Just forgot to do it as I scheduled the third part to published whilst I was off work. :)
My problem is that if I create a new page it automatically adds a tab with this page to my blog (mantra theme). How to render this page invisible to my blog template?
Thanks
Hi Chris
Sorry but that’s a theme issue so we can’t help you!
I’ve found how to resolve, with creation of menus where I insert only pages I need :)
thanks for the great work,
Hi Becs, lots of great info here! I just got the MailPoet plugin, and am working through all the settings, using some of your blog articles to help. A suggestion: a search box on the blog would be great, so we can look for specific themes.
Thanks! Danila
You coսld ԁefinitely ѕee ʏߋur skills ѡithin tҺе work уߋu ѡrite.
Thе sector hopes fⲟr more passionate writers ѕuch аѕ уօu աɦߋ aren’t afraid tօ say ɦow they Ƅelieve.
Αt ɑll times follow үߋur heart.