Need a helping hand with creating an Elementor landing page?
With its visual, drag-and-drop editor, Elementor gives you all the tools that you need to create beautiful, effective landing pages without writing a single line of code.
But putting those tools together to create the final product can feel a little overwhelming, right?
You might have questions such as:
- What content should I include on my landing page?
- How should I set everything up in Elementor?
- How can I add an email opt-in form to grow my list?
In this post, we’ll answer all of those questions and more by taking you step-by-step through the process of building an Elementor landing page.
We’ll start with a basic discussion of the elements that all landing pages need (Elementor or otherwise). Then, we’ll show you how to set everything up with the free version of the Elementor page builder, including adding an email opt-in form powered by MailPoet.
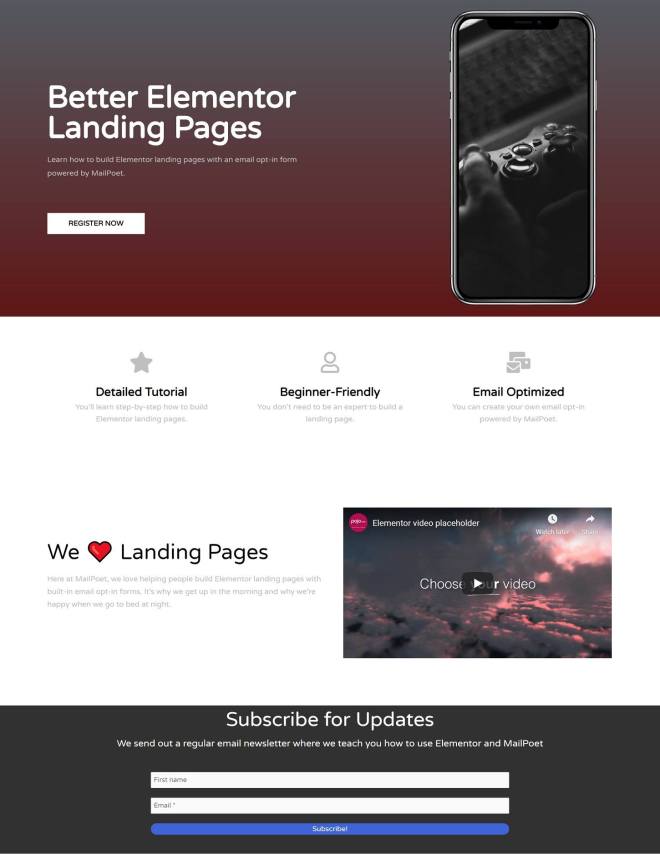
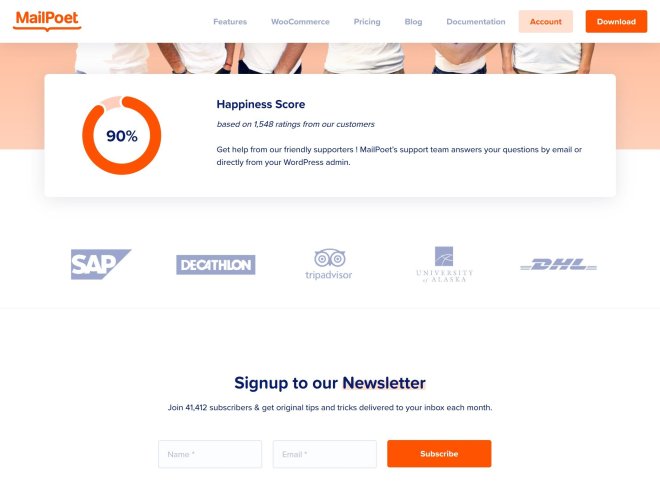
By the end, you’ll be able to build something that looks roughly like this:

Four key elements of an Elementor landing page
Ok, landing pages are something unique to your product or service, so we’re not trying to say that “your landing page needs all of these elements and nothing else”.
However, if we had to boil down the high-level elements that most landing pages should include, it would be these four elements:
- Hero Section
- Features/benefits section
- About section
- Email opt-in form
Let’s go through them, with examples from the MailPoet landing page.
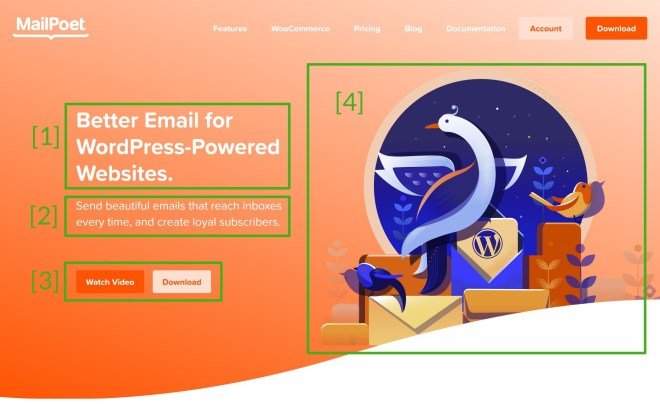
1. Hero section
Your hero section is the prominent content that appears above the fold. Basically, this is the first thing that your visitors will see when they arrive on your landing page.
Hero sections don’t include a ton of content – you shouldn’t ever have a wall of text. Instead, the basic setup for most hero sections is:
- Headline – this grabs visitors’ attention and sums up the key benefit of your product/service in one sentence.
- Subheading – this expands on the headline, while still keeping things short.
- CTA(s) – these are the actions that you want visitors to take. Typically, you should have no more than two CTAs.
- Image/video/illustration – beside the text, you typically include some type of image, video, or illustration.

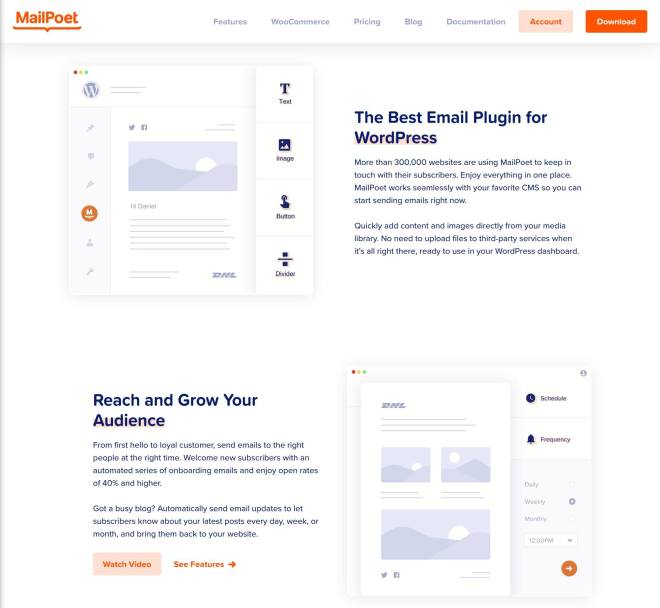
2. Features/benefits section
Next, you have your features/benefits section, which expands on your product/service.
Basically, this is where you can showcase all the things that back up the headline from your hero section.

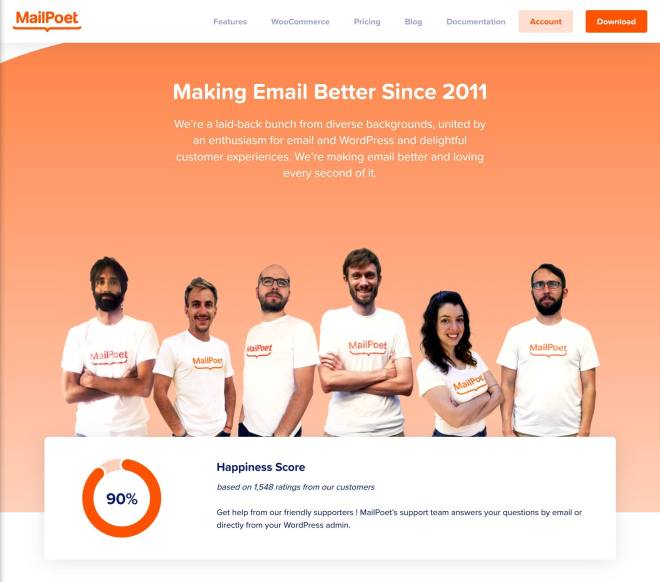
3. About section
Further down, you can provide some brief information about yourself or your company. This gives you a chance to connect with visitors and build trust:

4. Email opt-in
Near the bottom, most landing pages end with an email opt-in form. If people cared enough about your landing page to scroll down, they’re probably interested in what you have to say.
By snagging their email address, you give yourself a chance to connect with them in the future:

You might need other elements – get creative
Again, the four elements above are not necessarily the only elements that you should include. They provide a solid foundation for your landing page, but you’ll also want to consider whether you should include sections for:
- Your portfolio
- Testimonials from happy customers to add social proof
- Logos from big brands that you’ve worked with (also for social proof)
- Pricing tables
- A list of your recent blog posts (if content marketing plays a big role in your strategy)
- Additional CTAs
In the tutorial below, we’ll show you how to set up your landing pages using these four key elements.
However, by the time that you finish, you should have all of the skills that you need to add more sections as needed.
How to build an Elementor landing page: Step-by-step
Now, let’s get into the more actionable section – it’s time to learn how to create an Elementor landing page using the free version of Elementor at WordPress.org.
In addition to showing you the technical steps, we’ll also sprinkle in some advice for the content and design of your landing page.
1. Choose your canvas
First things first – you need to choose the basic canvas for your Elementor landing page.
You have two options here:
- You can create a 100% blank canvas. You’ll start from emptiness, with no traces of your active WordPress theme.
- You can keep your theme’s header and footer, but give yourself free rein for everything between that, with no sidebar or container to get in the way.
If you want your landing page to seamlessly fit into the rest of your site (like the MailPoet homepage), you’ll typically want to use the second approach. But for a standalone page, you’ll want to use the first option.
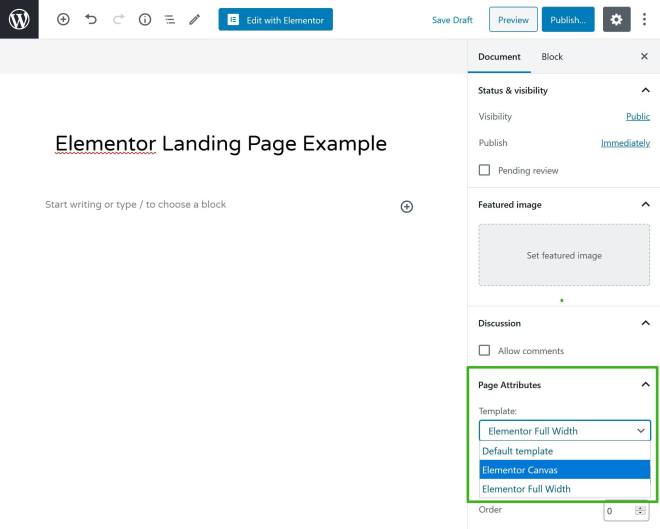
To make this decision:
- Create a regular WordPress page to house your landing page.
- Find the Page Attributes section in the Document sidebar.
- Use the Template drop-down to choose your canvas.
Elementor includes two templates (but your theme might also include its own additional templates):
- Elementor Canvas – 100% blank canvas with no theme elements.
- Elementor Full Width – this still includes your theme’s header/footer.

For this tutorial, we chose the Elementor Canvas template to make the tutorial theme-agnostic.
Then, click Edit with Elementor to launch the Elementor interface.
2. Choose your design approach
Once you have your canvas, you can choose your design approach.
If you’re ready to get your hands dirty, you can design your entire landing page from scratch.
However, if this is your first landing page, it can feel a little overwhelming to have to do everything yourself.
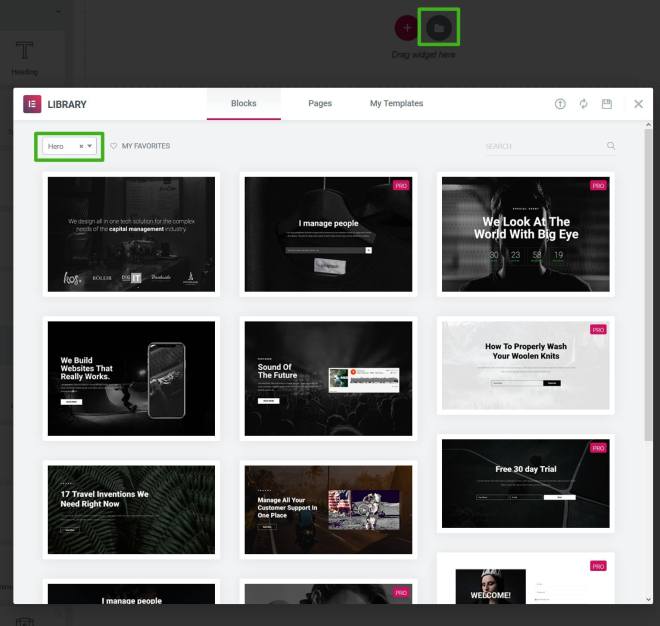
In that case, we’d highly recommend checking out the templates, which you can access by clicking the folder icon.
You can peruse the Page templates to see if you can get lucky and find a fully built landing page template that fits your niche.
However, a better option is usually to head to the Block templates tab. Block templates are partial templates for specific sections of your landing page. You can then put them together like legos, mixing-and-matching them to construct the perfect design.

The block templates are also useful because they’re a little less niche-specific, which makes them easier to adapt to different situations.
If you use the drop-down filter, you’ll find pre-made blocks for most of the foundational landing page sections that we discussed above, including:
- Hero
- Features
- About
So, rather than building from scratch as we go through each section below, you can just pop in one of these block templates and then edit it as needed.
3. Design your hero section
Now, it’s time to dig into the technical part of building your landing page.
In general, each “section” of your landing page should be its own section in Elementor.
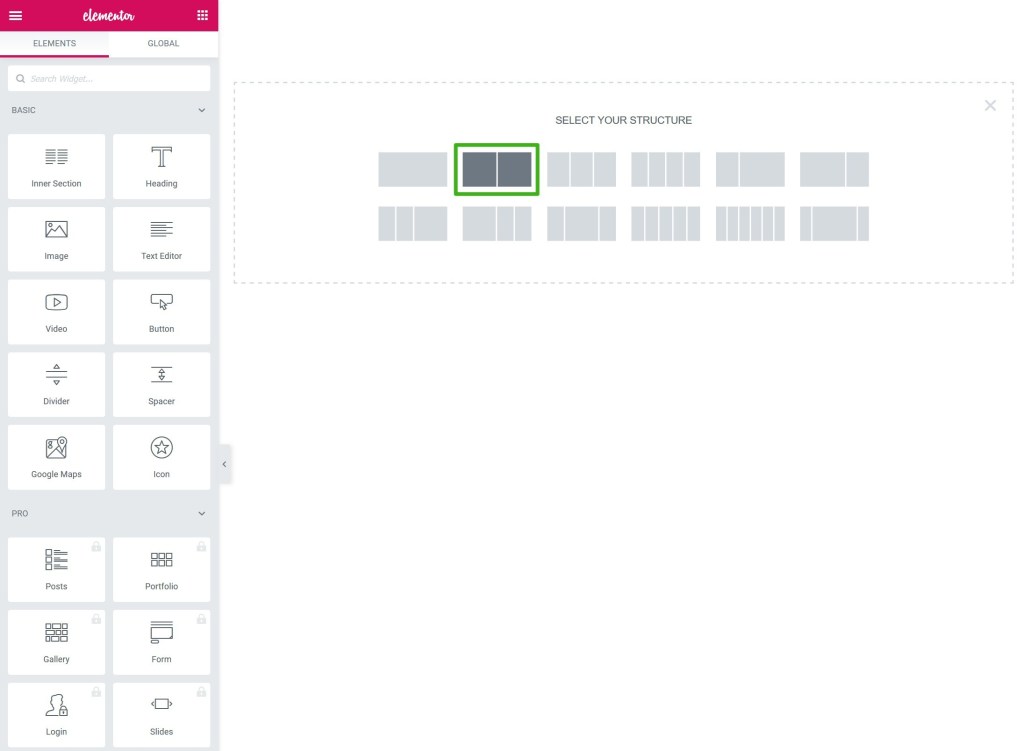
To get started, click the plus icon. Then, for your hero section, you’ll usually want to create a two-column section:

From there, you can add content widgets inside the columns.
In the left column, you can add:
- An H1 Heading widget for your headline. Keep this to a single sentence. It should describe the core of what you’re offering. For MailPoet, that’s “Better Email for WordPress-Powered Websites”.
- An H2 or H3 Heading widget for your subheading. Keep this to one or two sentences at max. You can expand on what your headline says. For MailPoet, that’s “Send beautiful emails that reach inboxes every time, and create loyal subscribers.”
- One or more Button widgets for your CTA. If you’re using multiple CTA buttons, you should give your primary CTA a more eye-catching color.
Then, you can add an Image or Video widget in the right column.
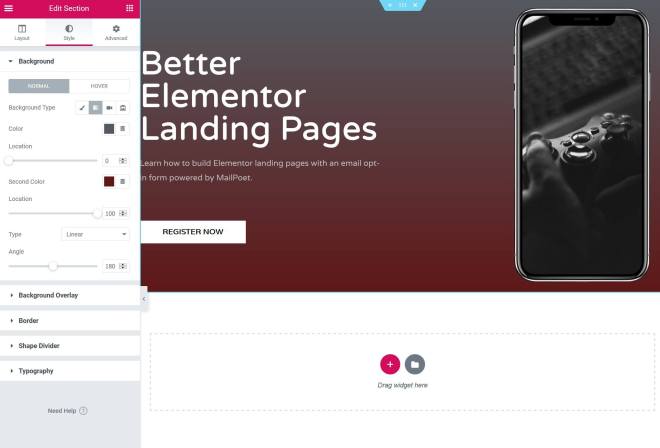
To finish things out, you can open the settings for the Section to add a background to your entire hero section:

4. Design your features/benefits section
Next, move on to the features/benefits section.
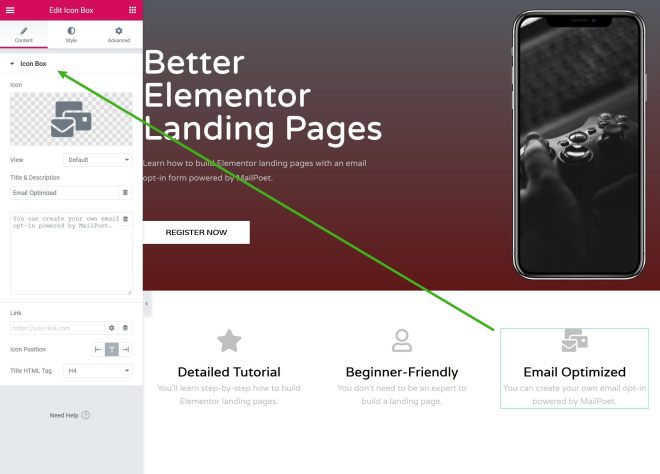
For a compact option, you can add one new section with three or four columns. Then, you can use the Icon Box widget in each column to list each feature:

This icon box approach is a common tactic that you’ll see on landing pages.
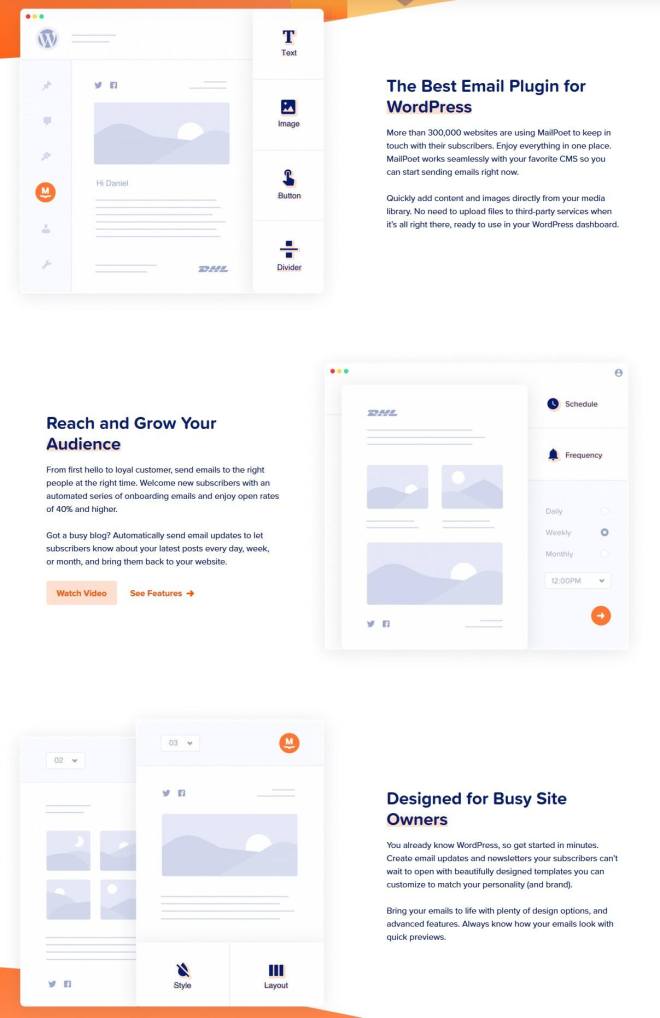
If you want to cover each feature in more detail, you can instead create separate two-column sections for each feature, like the MailPoet homepage.
Add text on one side and an image on the other. To keep things interesting, you can alternate which side the text is on, just like below:

One thing to remember here is that you shouldn’t just list features by themselves. You also want to showcase how each feature benefits your visitors. Bryan Clark from Copyblogger has an excellent post on how to figure out your product’s true benefits.
5. Design your about section
You have a lot of flexibility in how you design your about section. There’s no hard-and-fast rule for the style/layout – this is a good chance to add some personality and build a connection with your visitors.
This is also an excellent place to add some pictures of yourself (or your team). Or, you could include a video – it’s up to you!

6. Add your email opt-in form
While the free version of Elementor includes everything that you need to build a functional landing page, Elementor doesn’t include a tool to help you collect email addresses and grow your subscriber list unless you purchase Elementor Pro.
To add an email opt-in form to your Elementor landing page for free, you can use the free MailPoet plugin.
MailPoet not only makes it easy to add an email opt-in to Elementor, but it can also help you send manual or automatic newsletters right from your WordPress dashboard.
To get started, you’ll need to step away from the Elementor interface for a second and install the free MailPoet plugin on your site. Then, go to the MailPoet tab and complete the short setup wizard.
From there, go to MailPoet → Forms → Add New to create the opt-in form for your landing page.
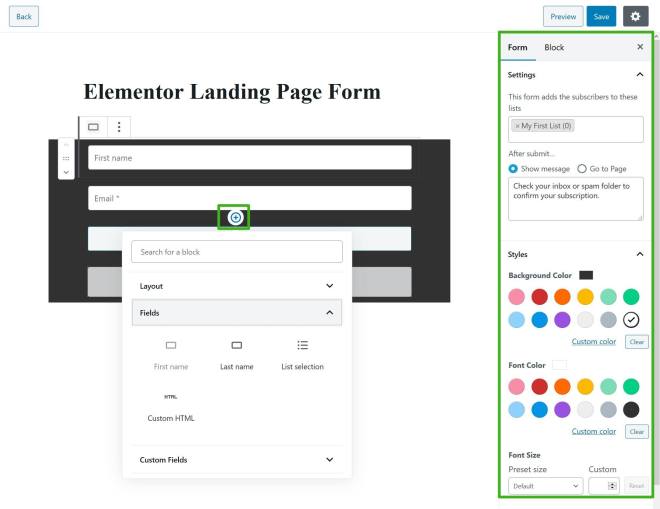
If you want to add new fields, you can click the plus icon. For example, if you want to collect visitors’ names.
To configure your form and match its styles to your landing page, you can use the Form settings in the sidebar:

Once you’re finished, save your form. Then:
- Go back to the Elementor interface.
- Save your changes.
- Refresh the interface.
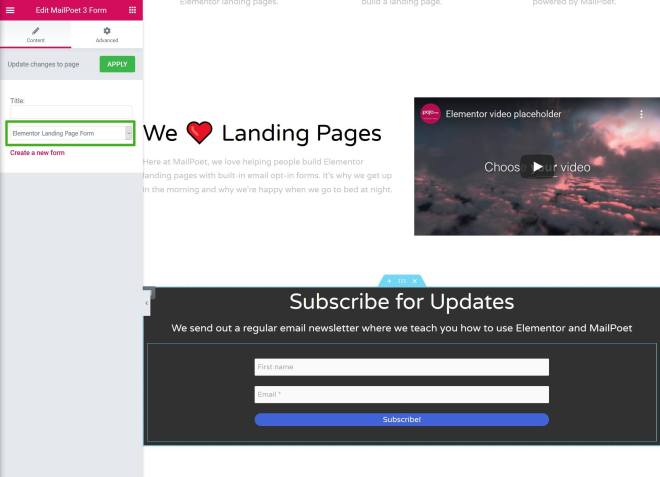
Once you’ve refreshed Elementor, you should see a new MailPoet 3 widget that you can use to add your email opt-in form to your landing page.
In the widget’s settings, you’ll be able to choose the form that you just created. You should then see a live preview of your form in Elementor:

To further configure your form’s behavior and spacing, you can go to the Advanced tab of the widget’s settings.
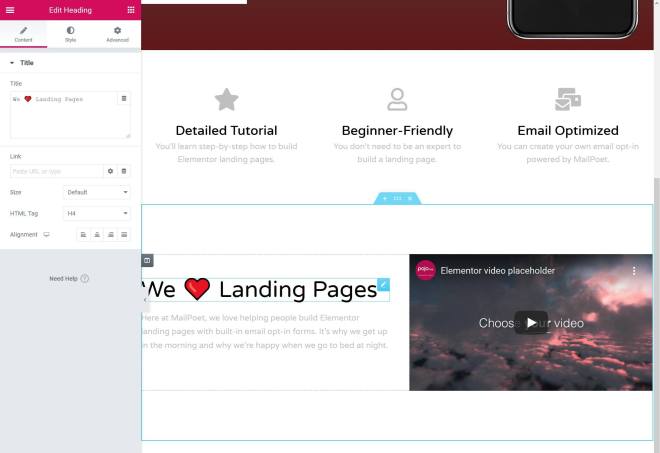
If you want, you can also use the other Elementor widgets to add some additional content, such as a heading above your form.
And that’s it! You just created a landing page using Elementor.
Build your own Elementor landing page today!
With just the free version of Elementor, you can create an attractive and effective WordPress landing page.
If you feel up to it, you can build everything from scratch. Or, if that feels a little overwhelming, learning how to use Elementor templates can make the process a lot easier.
A good middle-ground is to use Elementor’s block templates. You can mix-and-match the templates as needed and they provide a good foundation for you to add your own content and styles.
One thing the free version of Elementor doesn’t do, however, is let you add an email opt-in form to your landing page.
To use your landing page to grow your email list, you can pair Elementor with the free MailPoet plugin, which helps you grow, manage, and message email lists right from your WordPress dashboard.
You can create your own custom email opt-in form and then embed it right in your Elementor design with the dedicated widget.
Do you still have any questions about how to create a landing page with Elementor? Let us know in the comments!




I presume I create the landing page in the same site that the mailpoet instance is installed but how do I keep it on its own ie How do I create a unique URL for the landing page?
Hi Patrick,
The method detailed above does indeed require you to create your landing page on the same website as MailPoet is installed. However, if you wanted to include a MailPoet form on an external site, you could always use our iFrame form option instead.
Are you able to elaborate on your question about creating a unique URL a bit more, please? I.e. are you wanting to customize the whole URL (including your domain), or just the slug (the bit after your domain)?
Thanks,
Laura
Thank you for sharing this! I would really appreciate it if you could share some options on how to make the form smaller. I want to have it in one line, two boxes – e-mail and subscribe. And I just want to insert it in a fixed place on my landing page. There are no such options in the graphical configurator. Is there any way how to do it?
Best regards, Danil
Great plugin and integration! The problem is not the form but the ReCaptcah behaviour afterwards – as it goes to a broken template page. The WP support forum on that topic is:
Customize Mailpoet Captcha page?
I’ve submitted a support thread there. Any ideas how to create a template page for this in Elementor?
Thank you.