Looking for an easy way to create a contact form in the WordPress block editor? While there are tons of form plugins that let you build forms in separate interfaces and then add them to the block editor, there aren’t many options that let you build your form itself inside the block editor.
Gutenberg Forms is one of the first plugins to do this – you’ll be able to set up form fields, notifications, and more without needing to open up a separate interface. Better yet, it’s free. And even better yet, it integrates with MailPoet so that you can automatically add people who submit your form to your MailPoet email lists (if they give permission, of course).
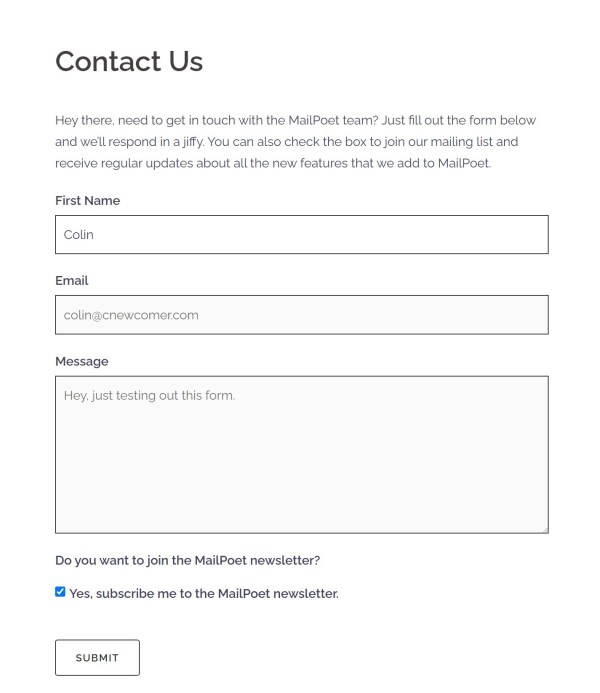
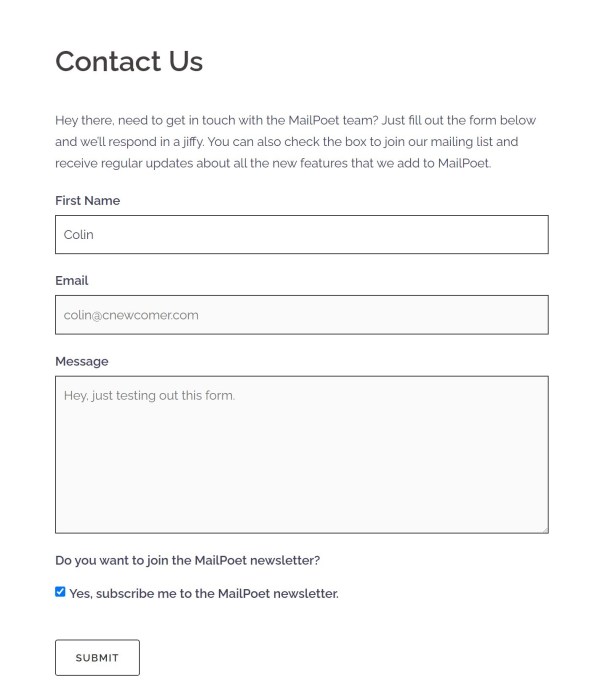
In this post, we’ll teach you how to build a contact form like this:

You’ll be able to customize all of the form fields according to your needs, and you’ll also be able to add people who submit your form to your MailPoet email list, including using a checkbox to have them give consent to join your list. This is a great way to make your regular contact forms work as a tool to build your email lists.
Again – the unique angle here is that you’ll be able to do all of this, including setting up your form fields, without leaving the WordPress block editor.
Sound good? Keep reading for the step-by-step guide…
How to create a WordPress contact form with opt-in in the block editor
Here’s a bird’s eye view of the steps in this tutorial:
- Install the plugins (all are free)
- Enable the Gutenberg Forms MailPoet integration
- Create your form
- Add your opt-in checkbox
- Set up form actions
- Publish your form
Let’s go through them in detail…
1. Install the required plugins
To get started, you’ll need to install three plugins, all of which are free and available at WordPress.org:
- Gutenberg Forms – this is the core form builder.
- MailPoet – MailPoet helps you build an email list and send emails right from your WordPress dashboard.
- Gutenberg Forms Add-on for MailPoet – this connects Gutenberg Forms to MailPoet so that you can add form submissions to your MailPoet lists.
2. Enable the Gutenberg Forms MailPoet integration
Once you’ve installed all three plugins, you need to enable the MailPoet integration in Gutenberg Forms so that you can connect your forms to MailPoet.
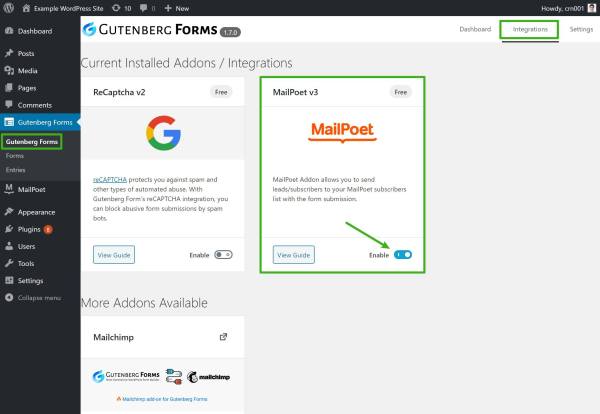
To do that, go to the Gutenberg Forms menu in your WordPress dashboard. Then, click on the Integrations tab and enable the MailPoet v3 integration:

3. Create your form
There are two ways to create a new form:
- You can just work within the regular block editor when creating/editing a post, page, or custom post type. Again, this is the most unique thing about the Gutenberg Forms plugin.
- You can go to Gutenberg Forms → Forms → Add Form. This also launches the block editor, but you’ll only work with your form in the editor. You can then reuse the form in different places on your site.
We’ll just work within the editor for a “Contact Us” page, but all the steps that you see will be virtually identical.
To get started, you can add any regular content that you want to the page. Then, when you want to work with your form, insert a new Gutenberg Forms block.
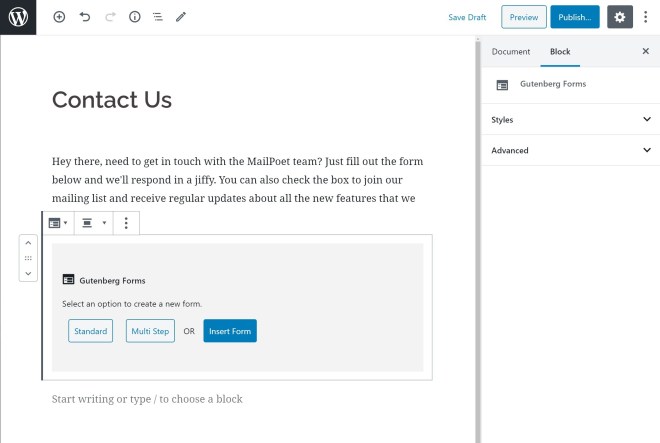
In the block, you’ll be prompted to choose from three options:
- Standard – a single-page form. For a basic contact form, this is the option that you want to choose.
- Multi Step – a multiple page form – good for more complicated forms where you need to break the fields up.
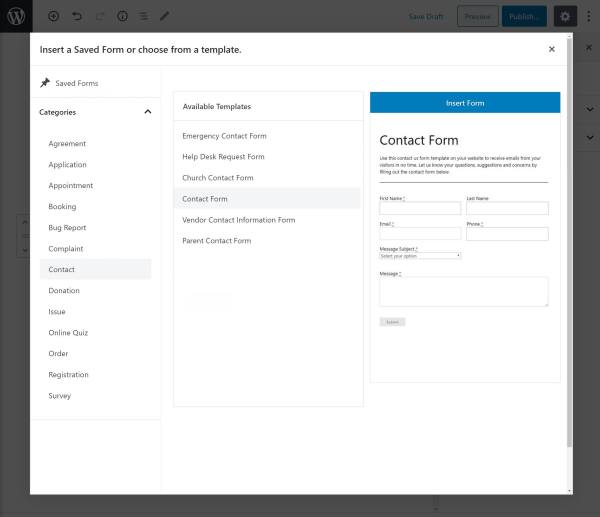
- Insert Form – this lets you choose from a huge library of form templates for all different types of uses. You can also insert your own saved forms.

To save some time, you can choose Insert Form to open the templates. If you go to the Contact section, there’s a template for a simple contact form:

However, you can also just choose the Standard option and Gutenberg Forms will set you up with a basic contact form to start.
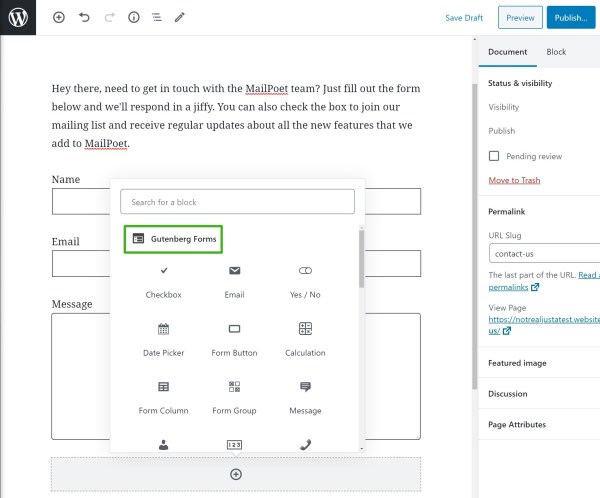
To add new form fields, you’ll get dedicated blocks for each type of field. You can find all of these blocks in the Gutenberg Forms section of the regular block inserter interface. You’ll also find some layout options here, like a column option and a form progress bar (great for multi-step forms):

To configure a field’s settings, you can use the sidebar, just like you would any other block.
4. Add a newsletter subscribe box for MailPoet
Once you’re happy with the regular form fields in your form, you’re ready to add the opt-in checkbox for your MailPoet newsletter.
This is important because you shouldn’t automatically assume that everyone who submits your form wants to join your newsletter – you want to proactively get consent before adding anyone to your email list.
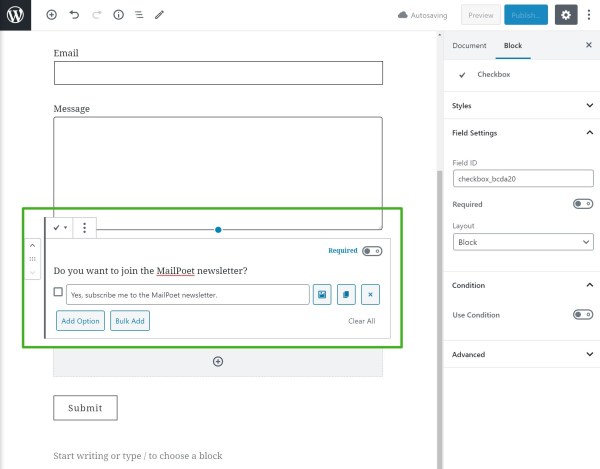
To accomplish that, you can add a regular Checkbox field using the block inserter. Then, edit the title and text to ask for consent to add people to your newsletter:

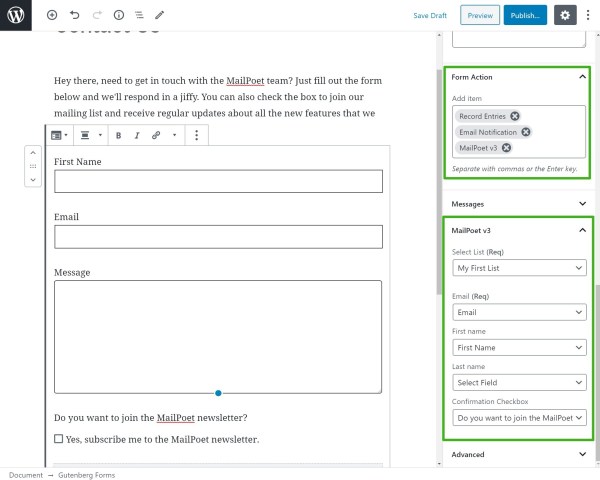
5. Set up form actions and other form-wide settings
Now, you need to set up your Form Action(s), which are what happens after a visitor submits your form.
One action that you’ll definitely want to set up is to add submitters to your MailPoet list (if they checked the box). But you can also set up other actions to send email notifications or log form submissions.
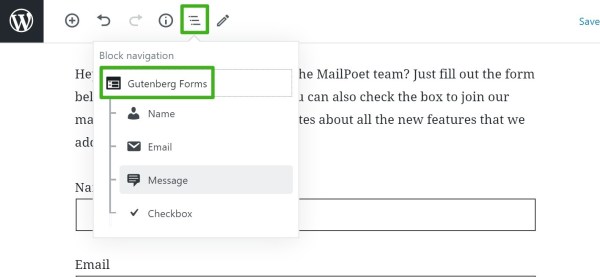
To open these settings, open the parent form block. You can do this by opening the Block navigation tool and selecting Gutenberg Forms:

Then, in the block settings sidebar, scroll down to the Form Action section and add an action for MailPoet v3. Once you add the action, you’ll see a new MailPoet v3 settings box where you can:
- Select the MailPoet list to add submitters to.
- Map fields in your form to fields in your MailPoet list.
- Require consent by setting the Confirmation Checkbox setting equal to the checkbox field that you added in the previous step.

You’ll also want to explore the other settings in this sidebar because this is where you can:
- Set some form-wide style and design options.
- Configure the message that people see after they submit the form. Or, you can also redirect them to another URL after they submit the form.
- Configure the email notifications that you (or others) receive after someone submits a form.
6. Publish your form and give it a test
Once you configure the form-wide settings, you’re finished! All you need to do is publish the page and your form should be working. Give it a test to make sure everything functions as expected:

Get started with Gutenberg Forms and MailPoet today
With the free Gutenberg Forms plugin, you can easily create all types of forms without leaving the comfy confines of the native WordPress block editor. It works great for everything from simple contact forms to applications, bookings, surveys, and more.
With the Gutenberg Forms add-on for MailPoet, you can also add form submitters to your MailPoet email lists – after getting consent from them, of course. This lets you create dedicated opt-in forms. Or, you can also leverage other form types to grow your email subscribers.
Gutenberg Forms is available for free at WordPress.org, so give it a try today!
MailPoet also integrates with lots of other contact form and email opt-in plugins – you can check out the full list here.