Your signup forms are undoubtedly one of the most important parts of your email marketing strategy. It’s all well and good having a beautiful newsletter packed with great content, but if you don’t have any subscribers to read it, all that effort is wasted.
Over the past few months, we’ve been working on improving our signup form editor so that you have powerful new ways to attract more people to signup to your mailing list. You shouldn’t need to install an additional plugin just to get nice forms – we want MailPoet to be your one-stop-shop to email marketing greatness.
Today we’re really excited to announce that we’re one step closer to achieving this, as the phase of work on our form editor is complete 🎉
In this post I’ll be covering the following:
- What’s new in the MailPoet form editor
- What the benefits of new form types are
- Why we chose Gutenberg
- How to use the form editor (tutorial video)
What’s new in the MailPoet form editor?
Our new and improved form editor includes 4 additional form placement options, new ways to style and customize your forms using the Gutenberg editor, and a library of templates for each form type to help get you started.
You can also preview how each form will look on both the desktop and mobile versions of your website before hitting publish. Neat!
I’ve provided a short overview of each of our new additions below. These features are available in all plan types, and if you’re not yet a MailPoet customer, you can sign up for free.
Prefer to jump straight to the tutorial video? No problem, here’s the link 😎
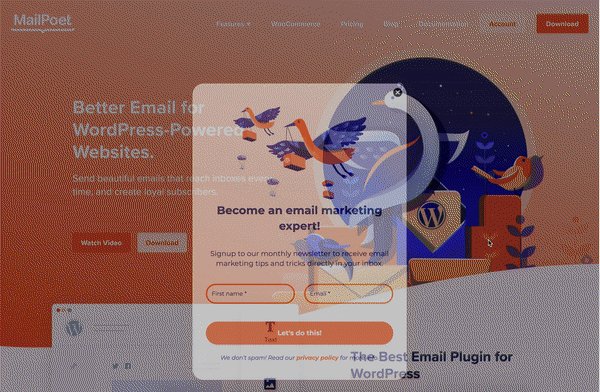
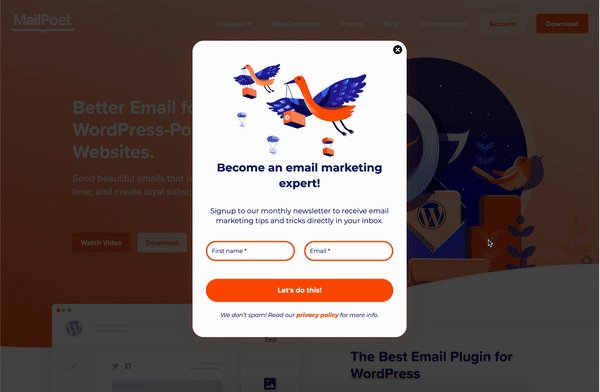
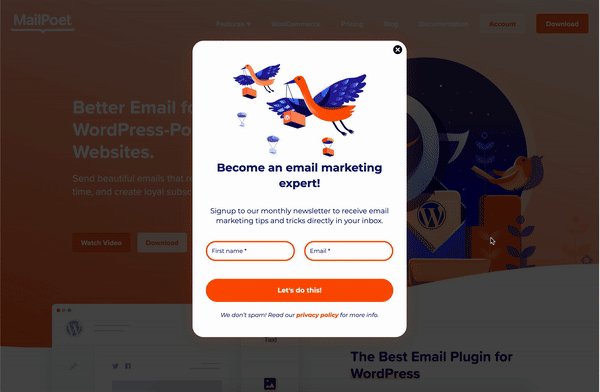
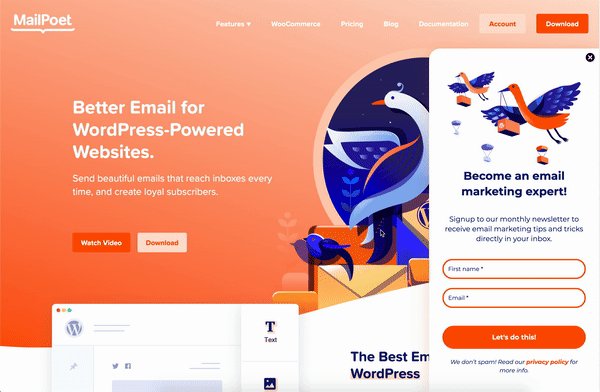
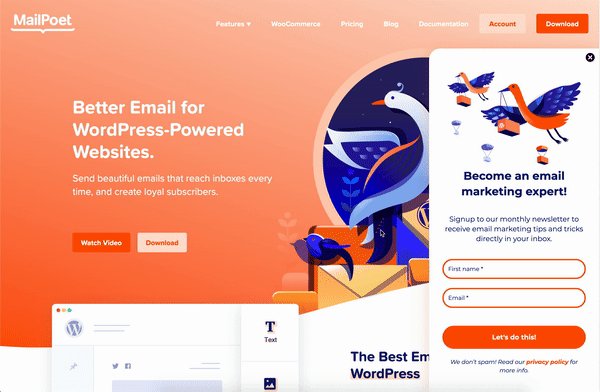
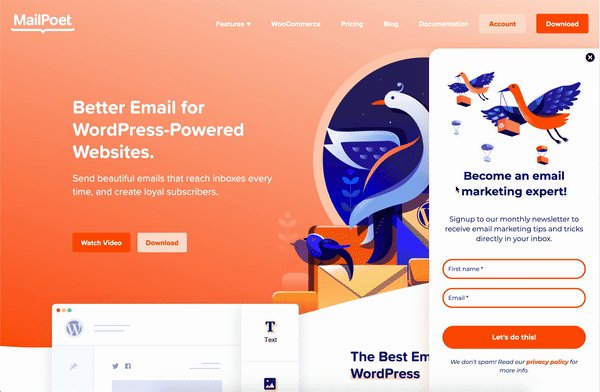
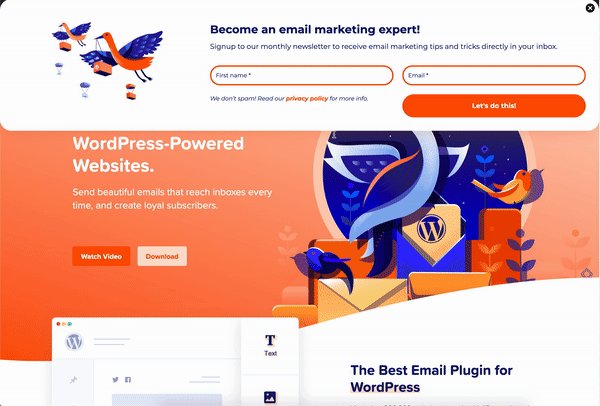
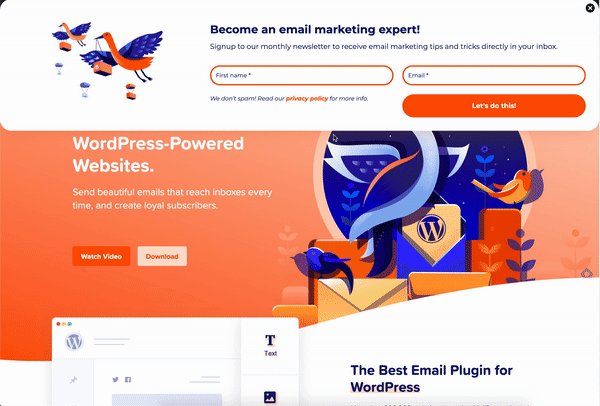
Pop-up forms
Love ‘em or loathe them, pop-ups are undeniably effective at increasing your subscriber list. According to research conducted by Sumo, the top-performing pop-ups have a conversion rate of 9.28% 🤯.
In MailPoet you can now easily create pop-up forms that both look great, and capture your users’ attention at the right time.

Use the Gutenberg editor to style your form to complement your branding, and then use the pop-up form options to specify when and where it is shown.
Options include:
- Display your form on all pages, or just specific one(s)
- Display your form on all posts/products, or just specific one(s)
- Display on posts in specific categories or tags
- Set the delay before showing the pop-up
- Set to appear when a user is about to exit your website
- Choose the animation used when your form pops-up.
Using these options will enable you to use pop-up forms in the best way possible for your business.
Slide-in forms
Slide-in forms work in a very similar way to pop-ups, but instead of appearing in the center of a page, they slide-in at the bottom right of the page. They’re a great option if you’re after a form that’s a little more subtle than a pop-up!

Like the pop-up form type, you can set your slide-in forms to appear across all posts/pages, or get more targeted with product/post/category specific forms. And our time delay feature is really handy if you don’t want your slide-in form to appear as soon as someone lands on a page.
Fixed bar forms
A fixed bar form spans the entire width of your website and can be set to appear either at the bottom or top of your page(s). They should be a lot slimmer than a pop-up or slide-in form (you wouldn’t want them to take over your web page!), so they’re the perfect choice if your form only has a couple of fields.

Again, you’ll have the option to choose exactly where and when this form appears, and which animation you’d like to use for its appearance.
Forms below posts or pages
The final new form type I’d like to introduce to you is the ‘below post/page’ type. As the name would suggest, these are forms that can be set to appear at the end of a post or page.

Using the inbuilt form options to specify which post(s)/page(s) your form appears on, makes this form type a great option for landing pages or posts where your call-to-action is to encourage users to get in touch with you about your product/service.
The below post/page form type also allows for more fields than the fixed bar type, for example. So if you need to collect more data than just a name and email address, this form is an ideal solution.
There are no delay settings on this one, so your form will be ready and waiting as soon as a user has finished reading your content.
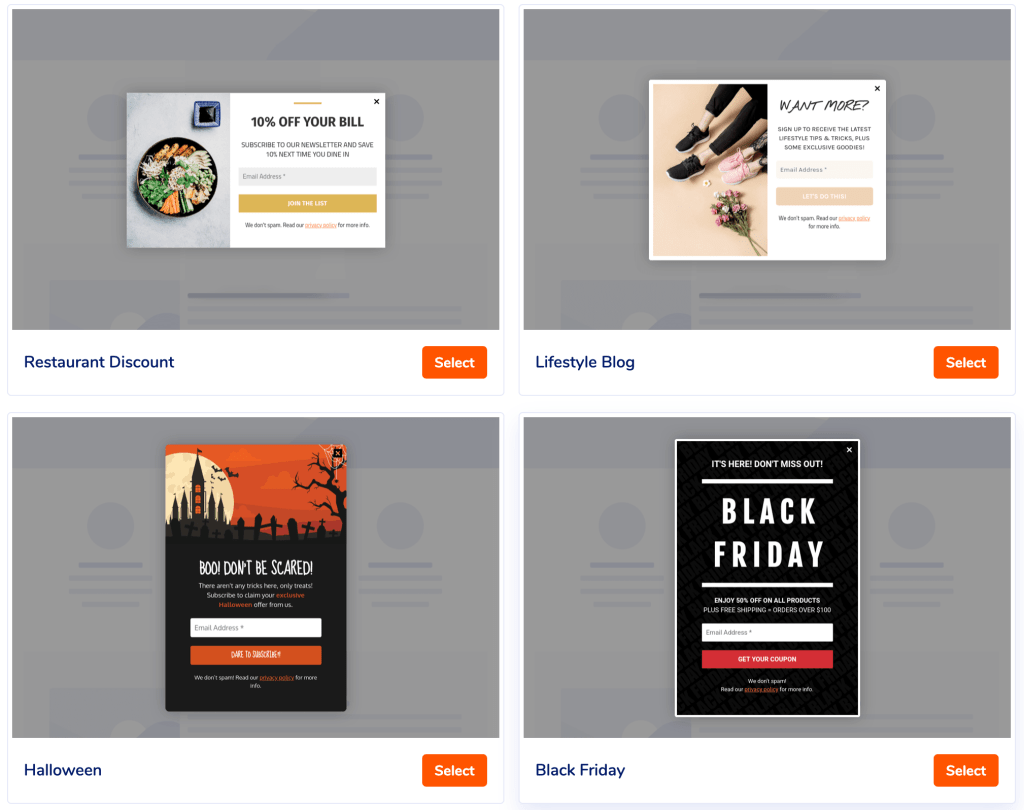
Form templates
You might be thinking “these all sound great, but where am I going to find the time to create new forms?!”. Do not fear – we can help you with that!
Similar to our newsletter template library, we’ve created a new form template library to help get you started. You can use these templates as the basis of your new forms, and simply update the styling to match that of your own brand.

There are a variety of templates available for each of our new form types, as well as the classic widget option, and we’ll be continuing to update the template library in the upcoming months.
What are the benefits of using these new form types?
Growing an email list is undoubtedly one of the most important (and often most difficult!) parts of email marketing. As your subscription form is likely to be responsible for the bulk of this hard work, it’s vital that it attracts your users’ attention, represents your brand, and clearly conveys the benefits of joining your mailing list.
Our new form types will give you greater flexibility and control of how, when, and where your sign up forms are displayed, enabling you to capture more signups.
Using the familiar WordPress block editor (Gutenberg), you can easily style your form to complement your brand and convey the benefits of signing up to your mailing list. Plus, the option to specify exactly which pages, posts, categories, or products you’d like to display each of your signup forms on will allow you to get super targeted in your messaging.
Why did we choose Gutenberg?
Gutenberg is the block-based editor that replaced WordPress’ classic editor in December 2018. If you’re using version 5.0 of WordPress or higher, Gutenberg will be the default editor used on your website.
Since its release, Gutenberg has been met with criticism that it is not yet fully mature and stable. And that’s true – it’s not! Opting to create our own form editor in Gutenberg was, therefore, a pretty controversial, and unique, decision in itself.
But Gutenberg also comes with a number of positives, which solidified our decision in using it for our form editor.
- It’s familiar to our users. As Gutenberg is now the default editor in WordPress, there’s a high chance you’re already using it when publishing your blog posts and creating pages on your website. We want to make using our plugin as easy as possible and eliminate the need to learn how to use another piece of software from scratch.
- We don’t have to create and maintain a custom form editor. Creating a custom form editor from scratch would take a really long time. We’re a small team here at MailPoet, and so using existing software as the basis for our form editor means our engineers will have more time to work on other improvements to the plugin.
- Gutenberg isn’t going anywhere. It may not be a fully realized block-based editor yet, but it’s here to stay. The future of WordPress is Gutenberg, so it was a safe bet to build on this.
- It’s improving quickly. The team behind Gutenberg is refining and enhancing it at a rapid rate. At the time of writing, the latest version was 9.2.0, with new versions being released twice a month on average. We’ve already seen a vast improvement, and that’s only going to continue.
And the cons:
- It’s not a true ‘What You See Is What You Get’ editor. You still have to click Preview to see the final result of your post/page/form, which isn’t ideal. Other visual editors allow you to see what you’re building in situ.
- It’s changing rapidly. The downside to it being worked on so regularly is that our engineers consider it to be experimental software. We need to update our Gutenberg every month at least, and these updates can sometimes dramatically change the expected behavior of certain elements.
Whilst there are some cons to using Gutenberg, we’re confident that it’s the right solution for our form editor, and that it’ll only continue to get better in every release.
How do I use the new MailPoet form editor?
To get started using the new form editor, in your WordPress dashboard head to MailPoet > Forms > New+. From here you can select your form type and template to get started with!
The video below will take you through the different settings and customization options available.
We hope you enjoy using the new and improved form editor!
Not yet a MailPoet user? It’s free to get started! Take a look at our plans, or download the plugin from the WordPress plugin repository.




This new form building option will remove relying on other form builders. Great job MailPoet team. Now I glad to be a fan of MailPoet for few years!
This looks so good but the preview never loads for me. Any ideas?
I’m having issues with the form not fitting on the mobile interface. Is anyone else having this issue or is there something I can do to fix this? Thank you!
Its not true that gutenberg is getting better. I still have to create most content in the tradotional editor. Gutenberg makes it necessary to learn how to do things differently. Its clunky and not user friendly.
I use oxygenbuilder which requires me to set up different pages for mailpoet. I love mailpoet but the insistance on using grotty gutenberg is a real downer.