Searching for a way to add a countdown timer to your email newsletter?
Including a countdown timer in your emails adds a sense of urgency, which is a tried-and-true marketing tactic to move your subscribers/customers to action.
Beyond being good for your marketing efforts, countdown timers can also just plain be helpful to your subscribers to make sure they don’t accidentally miss out on a promotion/event/deadline they’re interested in.
Simply put, they’re a pretty useful tactic to have in your email marketing toolbox. And in this post, we’re here to help you with that.
Specifically, we’ll show you step-by-step how to add a countdown timer to your email newsletter using MailPoet and a simple free tool. We’ll also share some other tools if you want more features.
But before we get to that tutorial, let’s start with a quick rundown of some of the common use cases for email countdown timers….
Common use cases for email countdown timers
As we mentioned in the introduction, email countdown timers serve two main purposes, both of which can be working at the same time:
- They add urgency
- They provide useful information to your subscribers
So when might these two purposes come in handy? Here are some common scenarios for when you should consider including a countdown timer in your emails:
- Sales/discounts – show when the sale starts or when the sale ends. Also works for specific promos, such as free shipping.
- Shipping deadlines – highlight the deadline to get packages in time for an important holiday
- Fundraising campaigns – encourage donations before a certain deadline to meet your fundraising goal.
- Events – make it easy for people to see when an event starts.
- Early access/tickets on sale – highlight when tickets to an event go on sale or when people can get access to something.
- Shopping cart abandonment – tell people when their shopping cart “expires” to drive urgency.
- New product launch – highlight the time a new product launches, such as your new online course.
- Price changes – let people know the price is going to go up after a certain time.
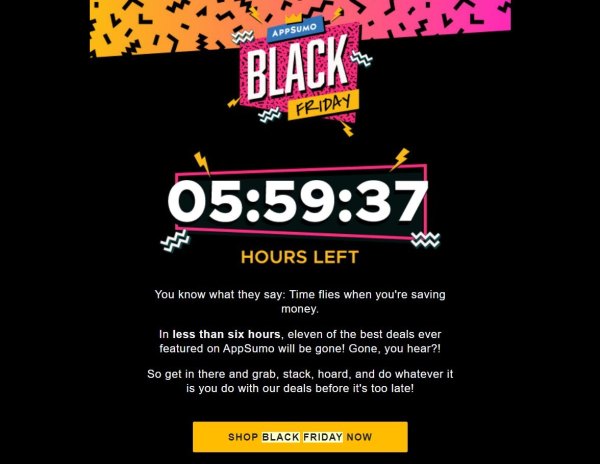
To see some of these ideas in action, here’s AppSumo running a countdown to the end of their 2020 Black Friday promotions:

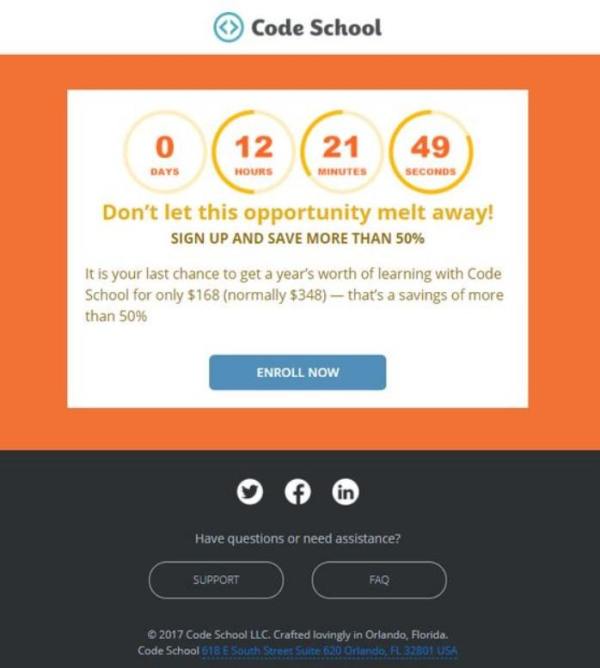
Code School used a similar approach to highlight a limited-time offer:

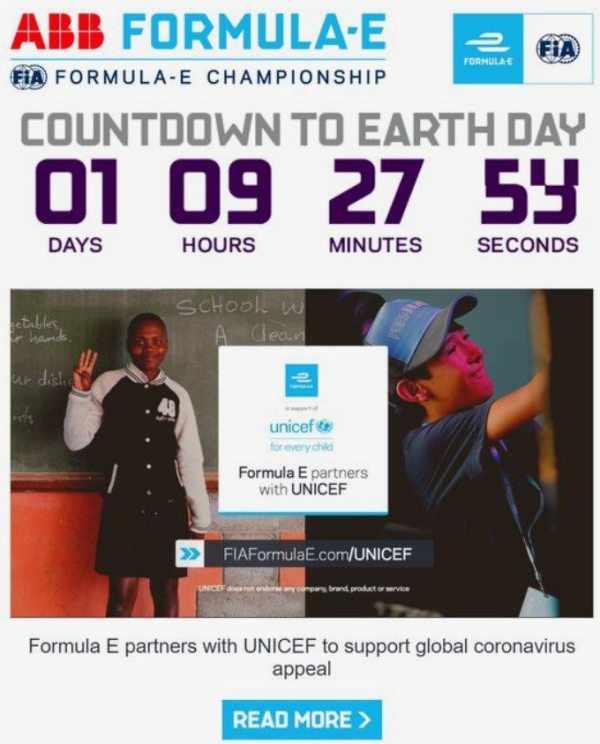
But you can also use countdown timers outside of sales/promotions. For example, Formula E included a countdown to earth day:

This is by no means a complete list – it’s just some common examples to get your creative juices flowing.
How to add a countdown timer to your email newsletter with MailPoet
Let’s start with a quick overview of the basic process to add an email countdown timer. Then, we’ll show you step-by-step how to do this on MailPoet.
Adding an email countdown timer can be a little tricky. Why? Because you don’t have the same options as you do on your website since you won’t be able to include code such as JavaScript in your emails.
To get around this, you can add your countdown timer as an image in your email. However, creating this image by yourself is a little complicated, which is why you’ll instead want to use a dedicated email countdown timer tool.
You’ll first use such a tool to create the image. Then, you’ll add that image to your MailPoet newsletter using an image block.
Here’s how it works…
1. Pick a tool to create your countdown timer
To get started, you need to choose a tool to create the countdown timer “image” for your email. The tool that you choose will depend on the features that you need.
- Sendtric – a basic free tool. This is what we’ll use for the tutorial. Also has paid plans with more advanced features.
- CountDownMail – basic free plan with branding. Paid plans include advanced features such as automatic timezone localization, personalized evergreen countdown timers, dynamic timers, and more.
- MailTimers – limited free plan with branding. Paid plans include advanced features.
- MotionMail – limited free plan with branding. Paid plans offer dynamic localization.
While all of these tools’ free plans are totally viable for creating a countdown timer, the main downside is that most of these tools will include a small branding credit on their free plans.
If you’re willing to pay, you can remove this credit. But if you’re on a tight budget, you’ll need to leave it in.
The one exception that we were able to find is Sendtric’s tool, which does not include a watermark and is free. For that reason, we’re going to use the Sendtric tool for this tutorial.
However, the same basic tactics will apply to any tool that you choose, so you should be able to easily adapt these steps to another tool.
This might be useful because, while Sendtric doesn’t include a watermark, it also doesn’t offer quite as many features as the other tools’ free plans. If you want more features, such as dynamic time zones, evergreen timers, and more, you can consider paying for the Sendtric plan or using one of the other tools with their branding (or paying for one of their premium plans to remove the branding).
2. Create your countdown timer
To create a free, unbranded email countdown timer, get started by going to the Sendtric website.
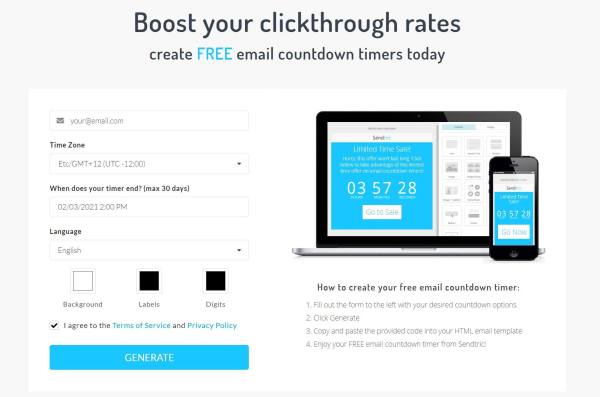
You’ll need to enter some basic information:
- The time zone to use for your countdown timer.
- The date/time for your countdown timer to reach zero.
- The language (will affect the language for “Hours”, “Minutes”, etc.)
You’ll also need to choose the colors for your countdown timer. Ideally, you want the background color of your countdown timer to perfectly match the background color of the part of your email where you’re going to include it.
So if the background of your email is white, make the background of your countdown timer white, and so on. We’ll give you some tips on this later if you need help.
Once you’ve configured everything, just enter your email address and click Generate:

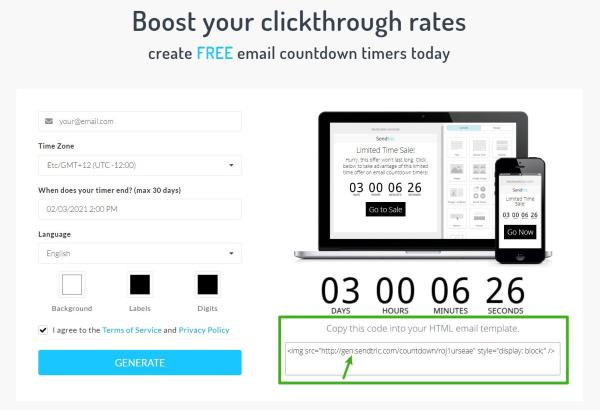
You should now see a live preview of your countdown timer on the right, as well as an embed code:

To add your countdown timer, all you need is the URL of the image in the embed code, which is the part in src="[WHAT YOU NEED]".
For example, if the full embed code is as follows:
<img src="http://gen.sendtric.com/countdown/roj1urseae" style="display: block;" />
You would want to extract just the URL portion as follows:
http://gen.sendtric.com/countdown/roj1urseae
We recommend adding an “s” to “http” at the beginning to make sure the image is served over HTTPS, which Sendtric does support (but doesn’t make the default in its embed code for some reason).
So the final URL that you want to use is as follows:
https://gen.sendtric.com/countdown/roj1urseae
Keep this URL handy because you’ll need it in the next step.
Again, if you use a different email countdown timer tool, all you would need to do is extract the image URL from that tool’s embed code, which should be almost identical to how it works with Sendtric.
3. Add your countdown timer to MailPoet
Now, it’s time to add the email countdown timer to your MailPoet newsletter.
To get started, create a new email in MailPoet where you want to include the countdown timer. If you’re not using MailPoet yet, check out our getting started guide and our tutorial on how to create a new email.
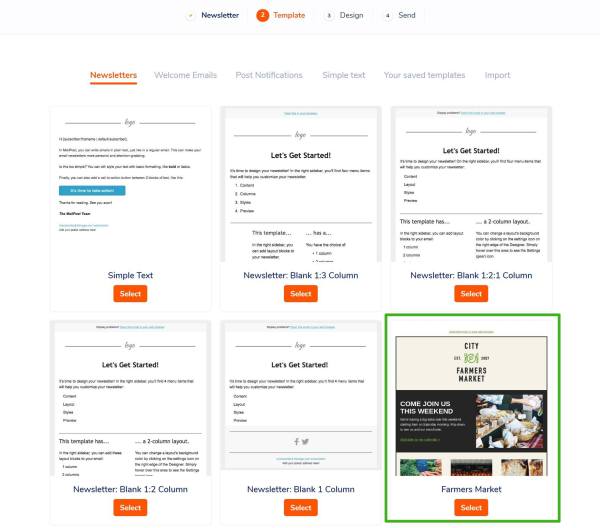
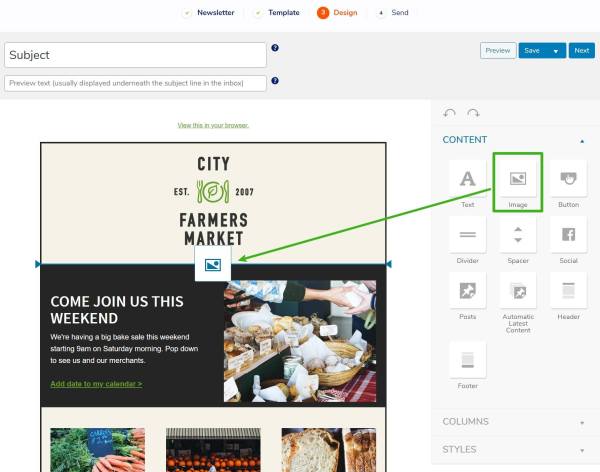
For this example, we’ll pick the farmers market template:

Next, use MailPoet’s drag-and-drop editor to add an Image widget where you want your countdown timer to appear:

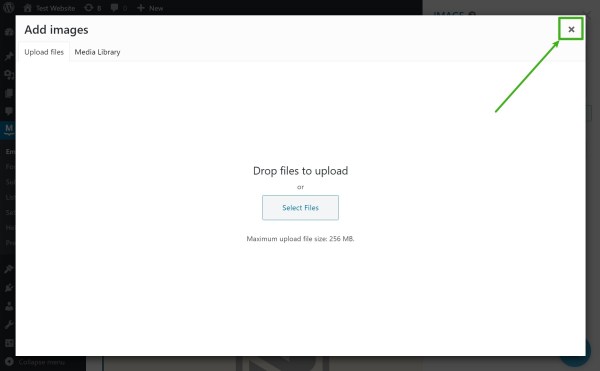
When you add the image widget, it will automatically open the WordPress Media Library selector. Just close this window:

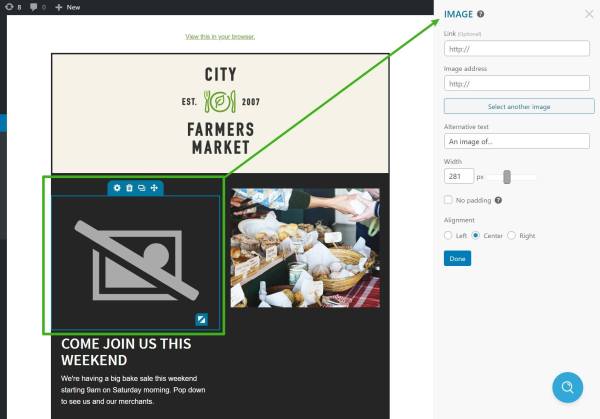
You should now see the image widget’s settings in the sidebar. If you don’t, you can always open them by clicking on the image block on the live preview:

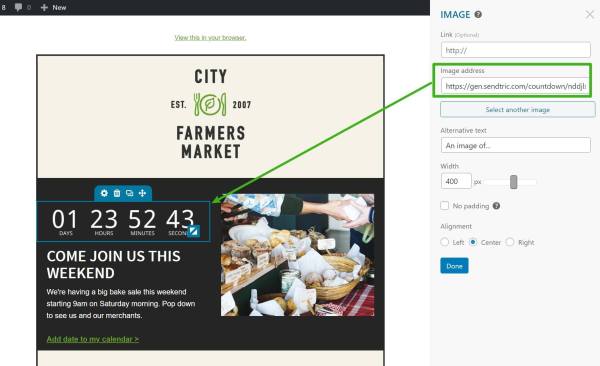
Paste the URL that you got from Sendtric (or another email countdown timer tool) into the Image address box. As soon as you do that, you should see the live preview update with your countdown timer:

And that’s it! As long as you matched the background color in Sendtric to the background color in your email, your countdown timer should blend in perfectly.
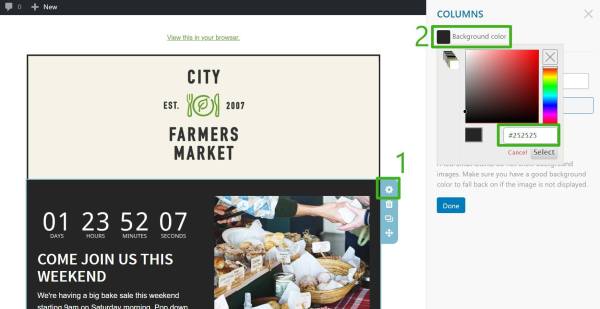
Tip: Not sure how to find the background color of a section in MailPoet? Here’s how:
- Hover over the section where you want to include your countdown timer.
- Click the gear icon on the side (marked below).
- Click Background color in the side panel for that section/column (marked below).
- Copy the six-digit color hex code and use that as the background color in your email countdown timer tool.

Create your email countdown timer on WordPress today
Countdown timers are a great way to add urgency to your email campaigns and also provide your subscribers with useful information (such as an easy way to see when a promotion ends).
To include a countdown timer in your email, you can use a specialized tool that lets you create a unique countdown timer “image”. Then, you can add that image to your email using MailPoet’s image block.
While there are several quality tools, we used Sendtric in this tutorial because its free plan doesn’t include any branding. However, the other tools offer more advanced features on their free plans if you’re willing to accept branding. Or, you can pay to access advanced tools and no branding.
To get started, create your countdown timer with Sendtric and then set up your first countdown timer email with MailPoet.
Do you still have any questions about how to add a countdown timer to your email newsletter? Ask us in the comments!