Trying to decide whether an exit-intent pop-up is right for your website and, if so, how you can get started?
Like other types of opt-in pop-ups, exit-intent pop-ups can be a somewhat divisive topic. Some people love them for their conversion-boosting properties, while some other people find them a bit annoying.
Where does the truth lie? Well, somewhere in the middle. Exit-intent pop-ups certainly can boost conversion rates, though not as much as some people promote. And at the same time, while poorly-done exit-intent pop-ups can be annoying, they don’t have to be annoying if you implement them well.
In this post, we’re going to cover everything you need to know about exit-intent pop-ups so that you can end up on the “done well” side of things.
To do that, we’ll share some examples and best practices and then show you how to create an exit-intent pop-up on WordPress using the free MailPoet plugin.
Let’s get started!
What are exit-intent pop-ups?
Exit-intent pop-ups do pretty much what the name says – they’re pop-ups that appear when it looks like a visitor intends to exit the page, either by clicking the back button or closing the browser.
Other than that, they can be as aggressive or unobtrusive as you want. The “standard” option is to show a regular lightbox pop-up, but you could also go with a full-screen filler or some other implementation.
How do these pop-ups know when a visitor is about to leave the page? Typically, exit-intent pop-ups work by tracking a user’s mouse movement. As a visitor moves their mouse towards an element that would cause them to leave your site (like the “back” button”), the pop-up can detect that motion and trigger itself before the user gets there.
Some pop-up tools might also have their own unique implementations that add some twists, but most of the time it’s based on mouse movement and speed.
What can you use exit-intent pop-ups for?
Most people use exit-intent pop-ups to collect emails. It’s kind of like a “last chance” to get a visitor’s email before they leave your site.
If that person leaves your site without entering their email, you have no control over whether or not they come back. But if you get their email address, you have a lifeline to keep connecting with them and eventually bring them back to your store.
For eCommerce stores, exit-intent pop-ups have another use – they help you drive down cart abandonment. If a potential customer adds items to their cart but then looks like they’re going to leave your store without finishing their purchase, an exit-intent pop-up gives you a chance to get their email address so that you can send them a series of cart abandonment emails and hopefully get them to complete their purchase.
Do exit-intent pop-ups actually increase conversions? What the data says
Exit-intent pop-ups are a somewhat aggressive tactic for lead generation (though you can make them a lot less aggressive by following the best practices in the next section). So this might have you wondering – do they actually increase conversions?
After all, there’s no point using an aggressive strategy if it doesn’t perform any better than less-aggressive options.
Well, there are data and case studies that show that exit-intent pop-ups do work, but probably not as well as some over-eager folks would have you believe. For example, it’s doubtful that exit-intent pop-ups alone help you increase your conversion rates by 1,300% as you might see in some case studies (unless your page had zero optimization before).
However, data usually suggests that you can improve your rates by something more like 5-15%, which is still quite meaningful and worth the effort to experiment with exit-intent pop-ups.
There are also some case studies suggesting that well-optimized exit-intent pop-ups can also reduce your site’s bounce rates by convincing visitors to stick around. For example, Larry Kim of WordStream shared that WordStream was able to reduce its bounce rate from ~69% to as low as 40% when using exit-intent pop-ups.
Seven best practices for using exit-intent pop-ups
If you want your exit-intent pop-ups to be effective, there are some best practices you need to follow. Below, we’ll go through some key tips along with exit-intent pop-up examples of other sites doing things right.
Then, in the next section, we’ll show you how to put these tips into action and create your own exit-intent pop-up on WordPress.
1. Get the context right
Context plays a big role in whether or not your exit-intent pop-ups are successful and, more importantly, how annoying they are to visitors.
Imagine two scenarios:
Scenario 1: Someone lands on your homepage, clicks around a bit, doesn’t find anything interesting, and leaves.
Scenario 2: Someone lands on a blog post from Google. They read the full blog post and enjoy it. However, for this session at least, they were only interested in the content in that blog post. So, they decide to leave after finishing the post.
You can probably see where this is going…
In Scenario 1, that person is going to wonder why the heck you’re asking them to join your email list if they didn’t find anything on your homepage or landing page worth clicking on.
In Scenario 2, that person might be willing to subscribe because they already enjoyed one of your blog posts – they just don’t have any intention to read more right now.
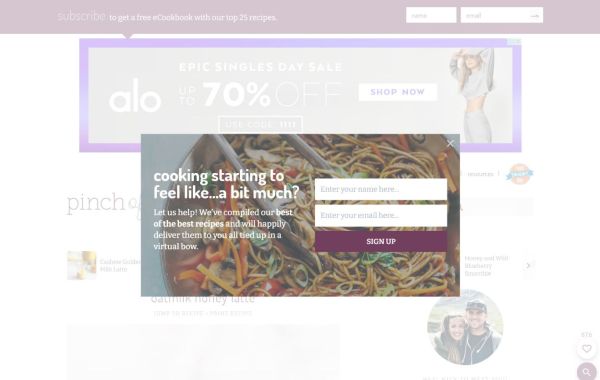
Pinch of Yum, a popular food blogger and recipe site, does a good job of understanding this with its exit-intent pop-up. Website visitors only see the pop-up after they’ve already interacted with a recipe:

This is also especially important for eCommerce stores. For example, if you’re using exit-intent technology to reduce shopping cart abandonment, you’ll want to make sure you’re only showing it to shoppers who have already added some products to their carts.
2. Try to personalize your pop-ups
In addition to paying attention to the context of when you display your exit-intent offers, you should also do your best to personalize your pop-ups to visitors, which usually involves creating multiple pop-ups and displaying them on different parts of your site.
For example, let’s say that you have one category of blog posts that focuses on WordPress and another category that focuses on Shopify. These are pretty different topics, so having one generic exit-intent pop-up for both usually won’t be optimal.
Instead, you should create one opt-in that’s relevant to people interested in WordPress and another that’s relevant to people interested in Shopify. That way, each type of visitor gets an exit-intent pop-up that’s optimized for them.
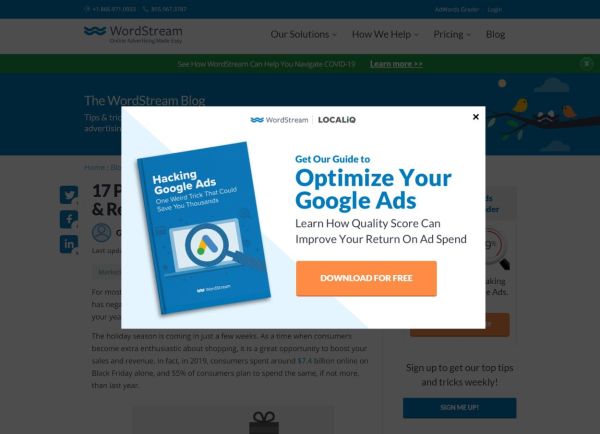
For example, look at how WordStream displays a special offer about Google Ads on a blog post that deals with increasing holiday store revenue via, in part, a good Google Ads strategy:

3. Use an enticing/relevant offer or discount
Remember, your goal is to get someone who was going to leave your site to stick around and perform an action that you want, like joining your list.
One of the best ways to accomplish this is to, well, bribe them, so to speak. You can bribe them by making them an offer they can’t refuse.
For example, if you’re running an online store, a common strategy is to offer a special coupon code or discount code to visitors. This can also encourage shoppers to checkout and help you reduce cart abandonment.
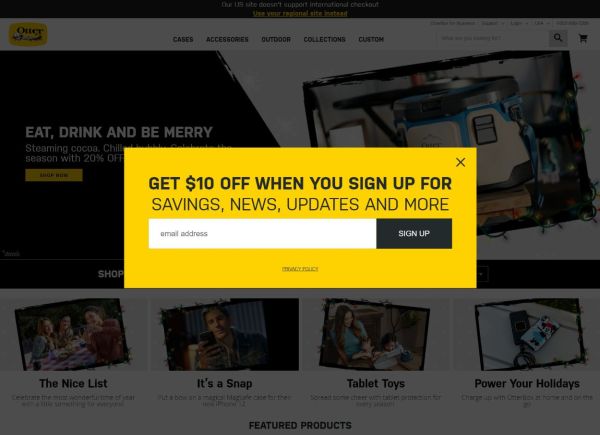
For example, Otterbox offers a hefty $10 discount via its exit-intent pop-up:

On other sites, you might offer a free ebook or relevant free download, such as a checklist, whitepaper, or another type of lead magnet or PDF.
With MailPoet, you can deliver these offers in the welcome email that users receive after signing up via your form.
4. Focus on clear, compelling copy
With exit-intent pop-ups, you really need to present a clear, attention-grabbing CTA. After all, visitors are about to leave your site, so they’re probably not going to stick around to read some long and/or confusing copy.
Don’t confuse visitors – make it clear exactly what the offer is. If you’re giving them a coupon code for 15% off their order, put that in the headline. Make the subheading short and sweet (and clear) and use an action-driving CTA.
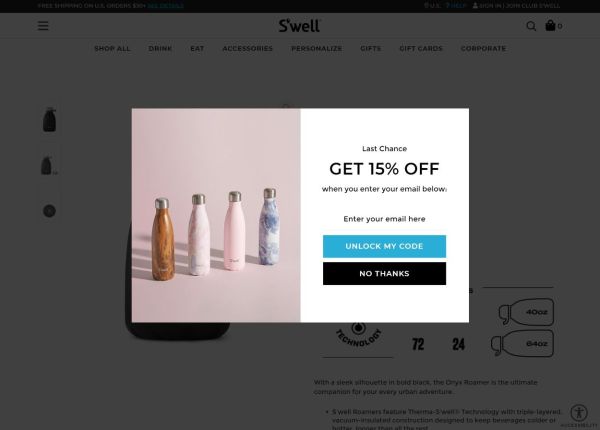
This pop-up from S’Well does a great job of putting the discount code front and center. It also features a clear, descriptive CTA button that promotes action:

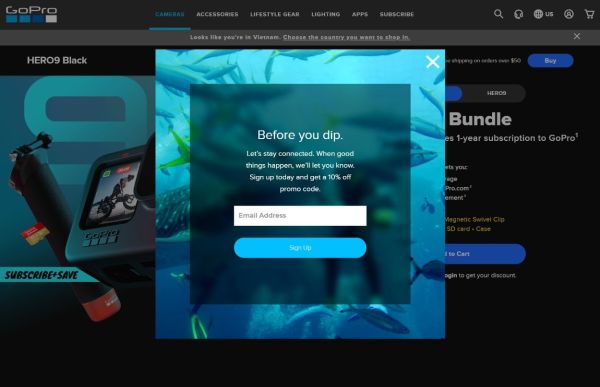
5. Make your pop-up’s design stand out
Because people might already be planning to leave your website, you want to make sure that the design of your exit-intent pop-up stands out so that visitors can’t miss it.
Use colors that contrast with the rest of your site and consider fading your site to put the focus on the pop-up.
While the copy in this GoPro exit-intent pop-up could be a little clearer, the design does a great job of standing out with an eye-catching image that’s quite relevant to GoPro users:

6. Don’t be negative or passive-aggressive
Have you ever seen a pop-up that gives you some absurd set of choices like below?
- Yes – I want to be a smarter marketer
- No – I prefer to be an idiot who is bad at marketing
Though this trend has, thankfully, started to fall out of fashion, these types of negative, passive-aggressive pop-ups were and still are, unfortunately, all too common.
The advice here is simple – don’t do this.
Treat your readers with respect and don’t insult them. You don’t want your readers to remember your website as the site that made them feel bad.
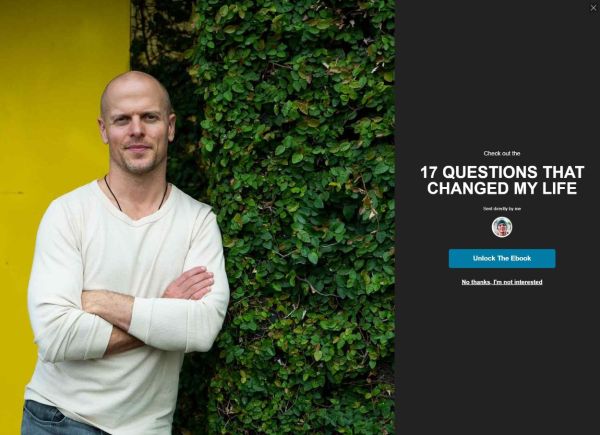
It’s ok to use a positive opt-in phrase as a persuasion tactic – just don’t be rude with the opt-out phrase. A better formulation of the example above might be something like:
- Yes – I want to be a smarter marketer
- No – I’m not ready to join yet
Tim Ferris has a good example of how to do an opt-out right – there’s nothing passive-aggressive about the opt-out on his exit-intent overlay, it’s just a simple declaration of fact:

7. Make it easy to say “no”
Speaking of saying “no”, let’s talk about that next.
Exit-intent pop-ups are an aggressive tactic, but you can make them seem a lot less intrusive by making it easier for visitors to say “no” if they don’t want your offer.
At a minimum, make the “X” clearly visible and easy to click. You can also consider other strategies such as adding a friendly opt-out button (as we discussed above) or letting people close the pop-up by clicking anywhere outside the pop-up.
How to set up an exit-intent pop-up on WordPress with MailPoet
Now for the important question – how can you actually create exit-intent pop-ups on WordPress? Easy – with MailPoet!
If you’re not familiar, MailPoet is a WordPress email newsletter plugin that lets you collect subscribers, manage those subscribers, and send them one-off or automated emails all without leaving your WordPress dashboard.
As part of the “collect subscribers” suite of features, MailPoet helps you create your own opt-in forms, including pop-up forms that you can trigger with exit-intent.
In this section, we’ll show you how to set them up…
1. Install and set up MailPoet
If you’re not already using MailPoet to manage your WordPress email marketing efforts, the first step is to install the MailPoet plugin and run through the short setup wizard.
MailPoet is available for free at WordPress.org, so you can install it right from your WordPress dashboard by going to Plugins → Add New and searching for “MailPoet”.
Once you activate the plugin, MailPoet will launch a short setup wizard that helps you configure some important basics, such as the name and email address that you want to use when sending emails.
If you want more of a helping hand here, you can check out our full getting started guide.
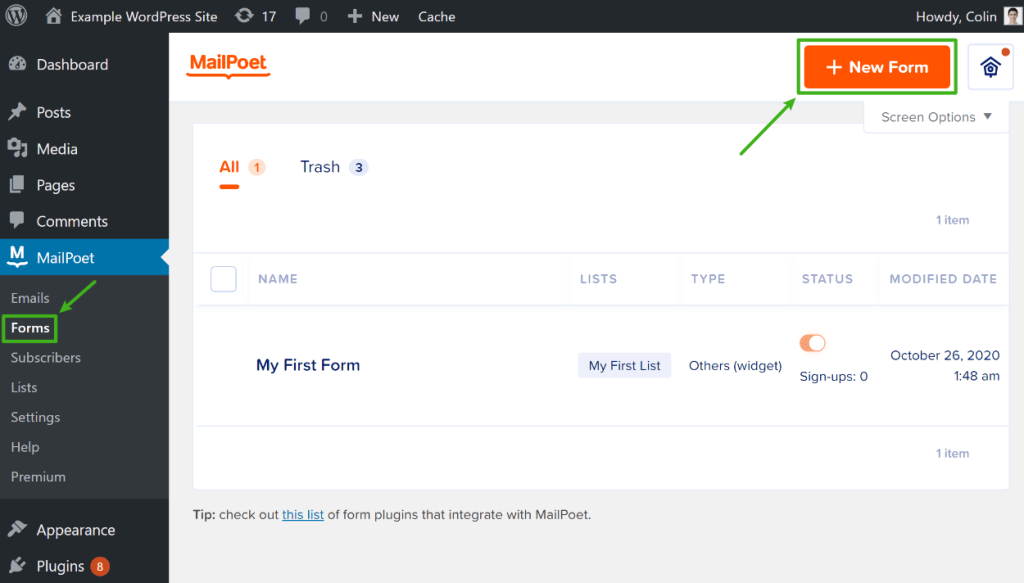
2. Create a new form
Once you’ve installed MailPoet, you’re ready to create your exit-intent popup.
To get started, go to MailPoet → Forms and then click the + New Form button:

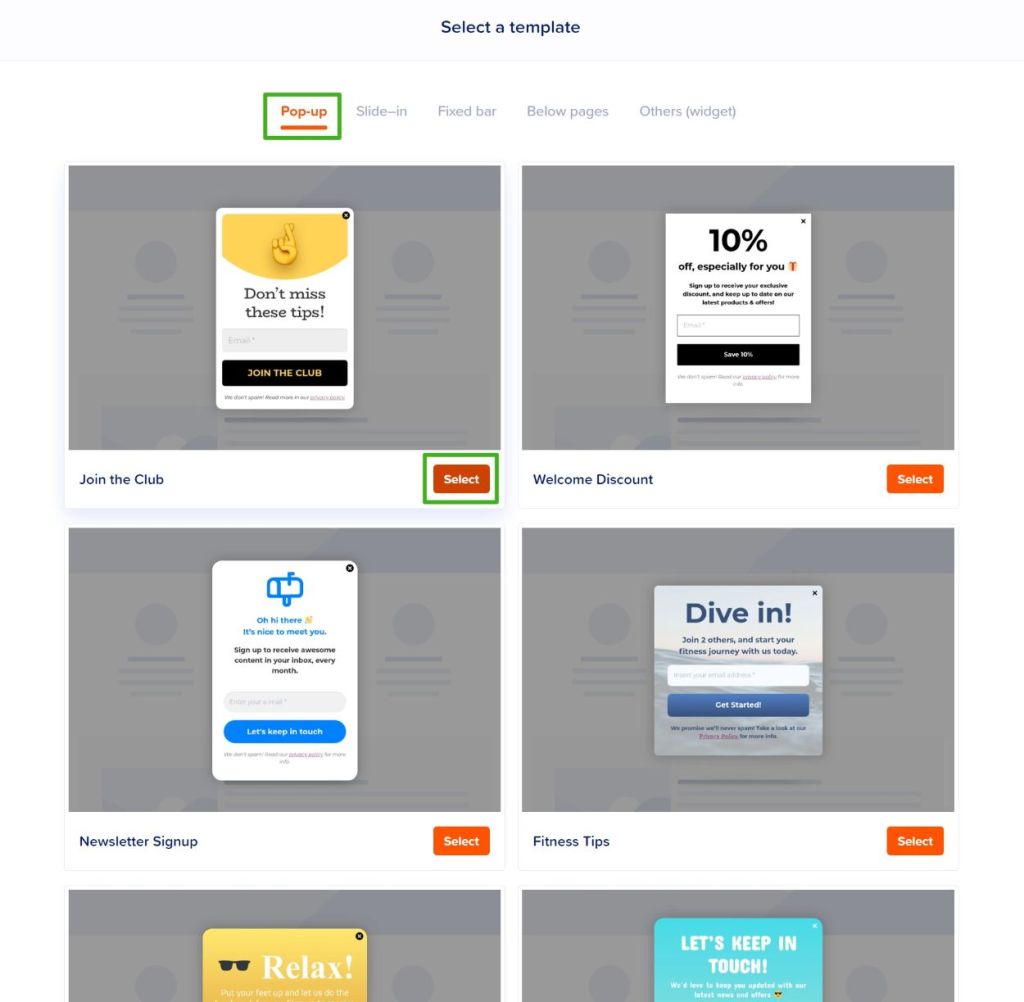
3. Choose a template
On the next screen, you have the option to choose one of MailPoet’s many pre-made pop-up templates. You’ll be able to customize all of each template’s content and style, but this helps you quickly get started with the right foundation.
When you find a template that you like, click to Select it:

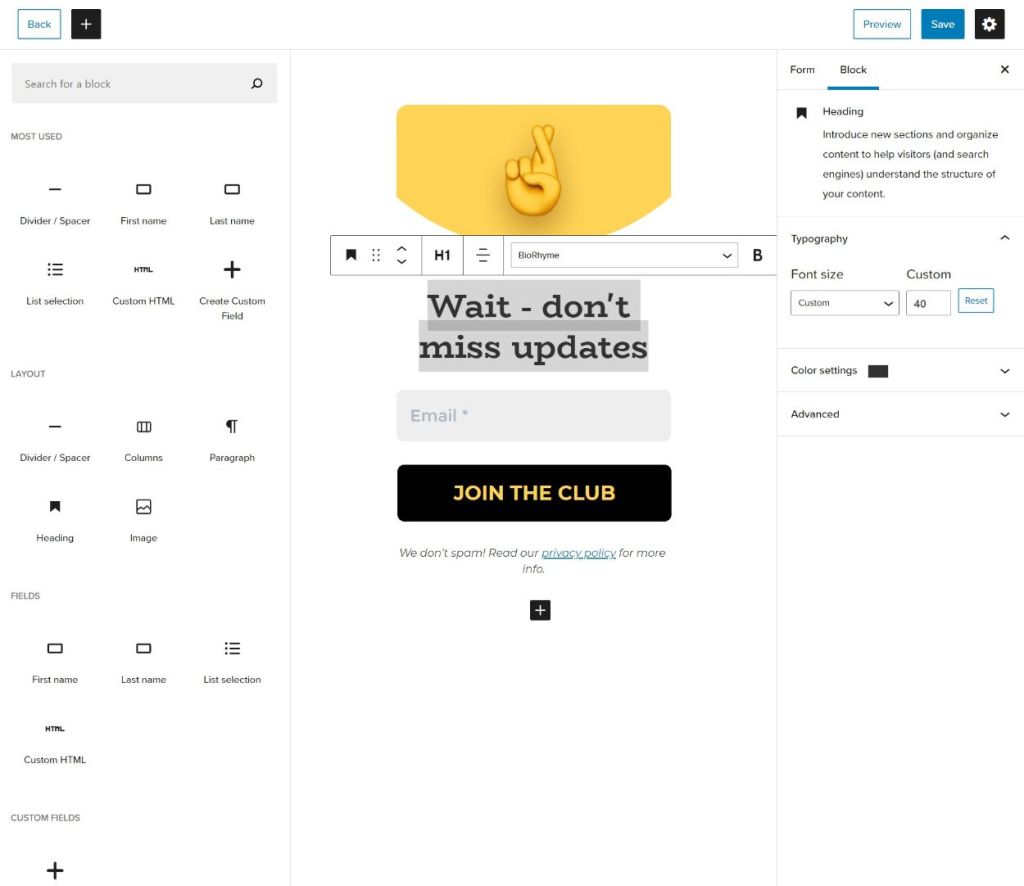
4. Customize your template
Now, you should be in an interface that looks a lot like the native WordPress block editor (the same editor that you use for blog posts and pages).
You can use this editor to customize everything about your template:
- If you want to change the text, just click and type.
- If you want to change the colors/styles, click on the element that you want to change and then use the settings in the sidebar.
- To add new form fields or content, you can use the dedicated blocks. For example, if you want to also collect a person’s first name, you would add the First name block.

To learn more about the many features here, you can check out this video tutorial.
5. Set up the exit-intent trigger and targeting rules
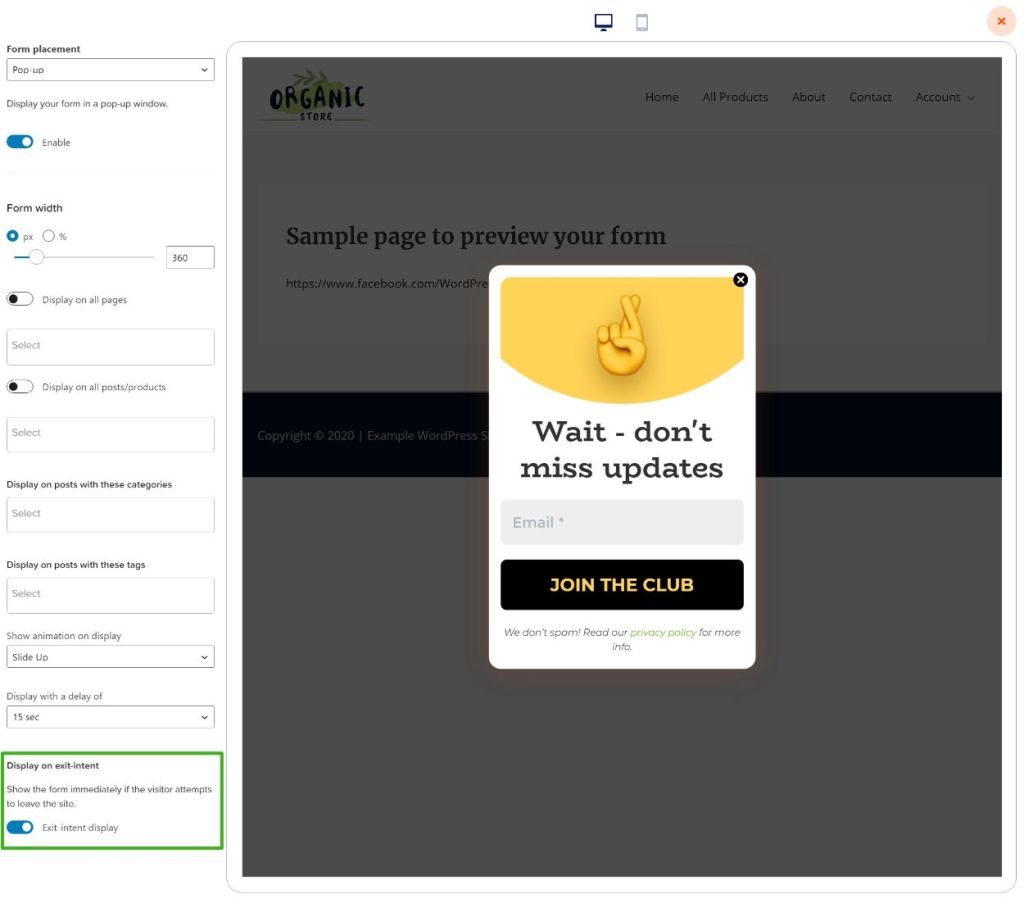
Once you’re happy with the content and design of your pop-up, click the Preview button in the top-right corner to see how it looks on your live site and set up the exit-intent trigger. You’ll also be able to configure your pop-up’s targeting rules in this area.
Tip – you can also see how your pop-up looks on mobile devices, which is another important consideration.
To turn on exit-intent, you’ll need to toggle on the Exit-intent display option at the bottom of the sidebar settings:

For your exit-intent pop-up to work correctly, you also need to adjust the Display with a delay of setting to be greater than 15 seconds.
One other important group of settings to configure are the various Display on… settings.
These settings let you target your exit-intent pop-ups to specific types of content. For example, you could display the pop-up on all posts or you could only display it on posts with a certain category/tag. This latter option is especially useful as it lets you personalize your exit-intent pop-ups, which is a best practice that we discussed above.
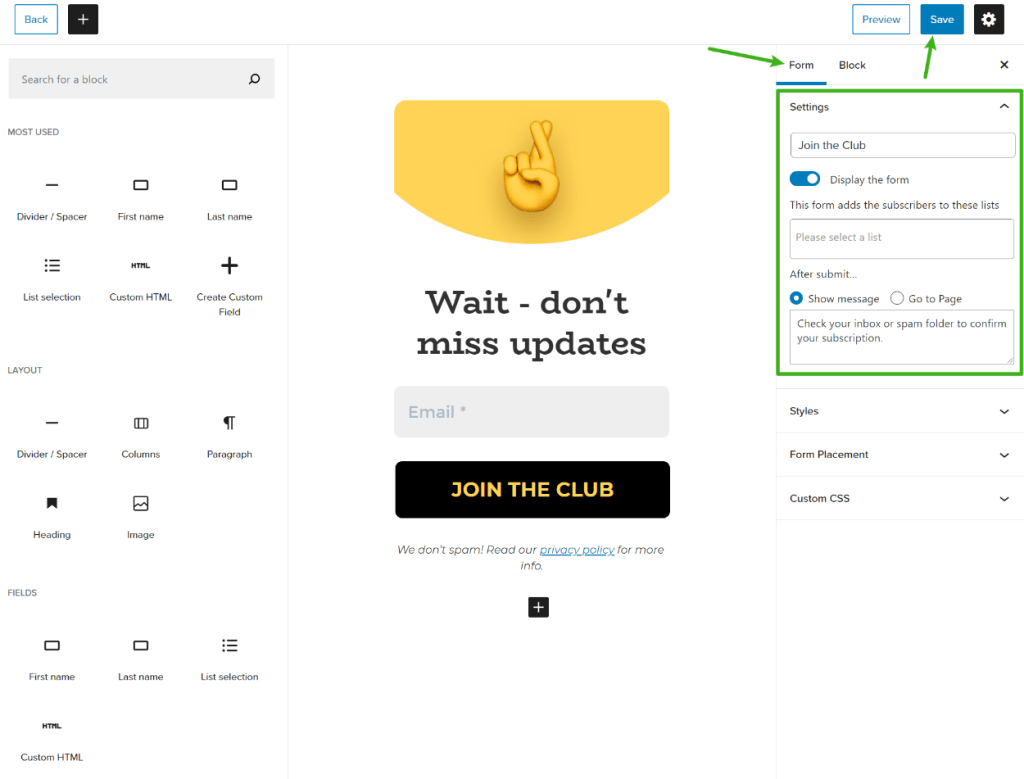
6. Configure behind-the-scenes settings and publish your pop-up
Once you’ve made your choices in the preview area, click the red “x” in the top-right corner to close the preview.
Then, use the Settings options in the Form sidebar to configure some important behind-the-scenes settings:
- Which list(s) to add subscribers to – you can create multiple lists to segment your subscribers.
- What to do after a person fills out the form – you can either show a confirmation message or redirect them to another page.
Once you’ve made those choices, click the Save button to save your settings and make your exit-intent pop-up live.

Congratulations! You just created your first WordPress exit-intent pop-up.
Other WordPress exit-intent pop-up plugins for MailPoet
In addition to MailPoet’s built-in WordPress exit-intent pop-ups, you can also find other exit-intent pop-up plugins that still integrate with MailPoet. That is, you can use one of these tools to create the pop-up while still adding subscribers directly to your MailPoet lists.
Some good options here are:
- MailOptin – freemium – you can create a variety of different opt-in forms and target them with exit-intent. You can also integrate those forms with your MailPoet lists.
- OptinMonster – paid – includes lots of targeting rules in addition to exit-intent. It lets you add subscribers directly to your MailPoet lists.
- Popup Maker – freemium (but need Pro for exit-intent) – a flexible WordPress pop-up plugin that integrates with MailPoet.
- WP Popups – freemium (but need Pro for exit-intent) – another popular/flexible pop-up plugin that you can use to add subscribers to MailPoet.
For even more options, check out the full list of MailPoet plugin integrations.
Create your first WordPress exit-intent pop-up today
If you implement exit-intent pop-ups well, they can help you boost your site’s conversion rates with minimal impact on your visitors’ user experience.
In this post, we’ve shared some best practices to help you understand how to do that. Now, you’re ready to turn them into action.
To get started with your first exit-intent popup on WordPress, install the MailPoet plugin today and follow the tutorial above to launch your pop-up.




Thank you for shedding light on this
This is great information, but what if we simply want to have a popup trigger on click? For example, have some copy in the sidebar that says “click to subscribe” and when the user clicks, the popup launches.. I can’t find any documentation on how to manually trigger the popup.
Hi Chad,
Thanks for your comment! Unfortunately this functionality isn’t available in MailPoet at the moment. But if you’d like to see it added, please feel free to add your suggestion to our official feedback board: https://feedback.mailpoet.com/
Cheers!
Laura
Hi,
Thanks for the instructions. I have an aditional question:
Is there anyway to hide the pop-up on smaller screens (or the other way around, only let it appear on bigger screens)? I have tried to put in soms CSS but I can’t manage to get it right.
Thanks a lot,
Anne