It’s been 3 years since the launch of MailPoet 3, and in that time we’ve focused our efforts on improving existing features and adding a whole bunch of new ones.
Our users can now take advantage of features such as a WooCommerce email customizer, transactional email sending, automated WooCommerce emails, and a variety of different signup form types, amongst many other improvements.
But despite these improvements, we felt there was still something lacking in the MailPoet plugin – the design and user experience. It’s all well and good having these great new features, but if the experience of using them is poor, then those features are, well, not so great after all.
So this year, we decided to treat ourselves and our users to a refreshed look and better experience using MailPoet. We’ve been making iterative updates over the past few months, and today I’m pleased to announce that these are now complete!
Behind the new look
One of the biggest decisions we had to make as a team before embarking on the redesign project was whether we should try and stick as closely as possible to WordPress’ user interface (like we had done before), or try something new.
The WordPress admin’s UI has stayed largely the same since version 3.8, which was released in 2013. And even then, it didn’t stray too far away from its previous look. Don’t get me wrong, WordPress’ UI is relatively clean and uncluttered, but it isn’t exactly pretty, is it?!
The team were pretty divided on this issue, with some favouring the familiarity of the WordPress look, and others eager to inject a more modern and MailPoet branded feel to the plugin.
So where did we end up? I’d say somewhere in the middle.
Excessive use of grey was ditched in favor of clean and crisp white backgrounds.


Life has been added with pops of colour in MailPoet oranges and blues.
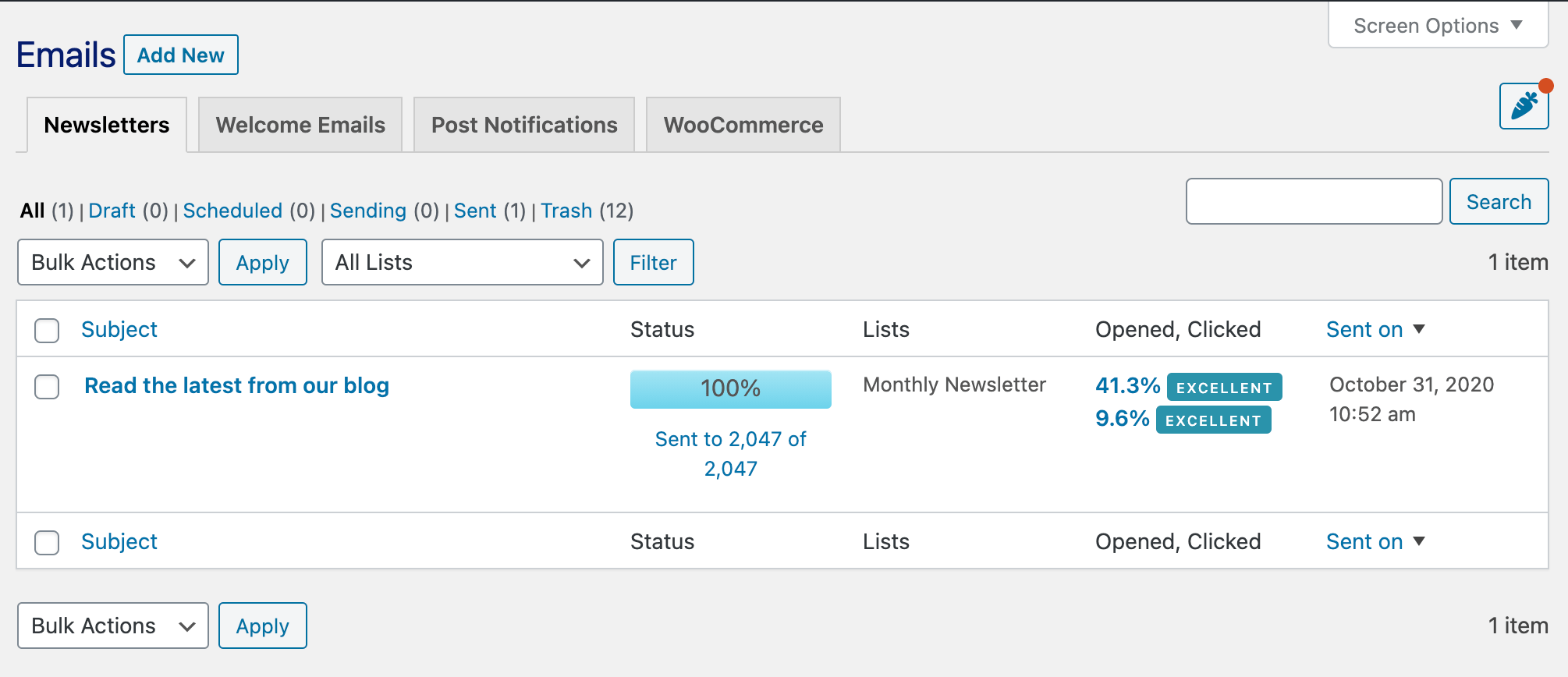
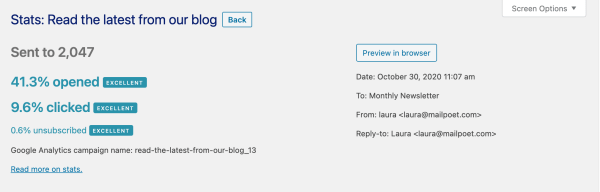
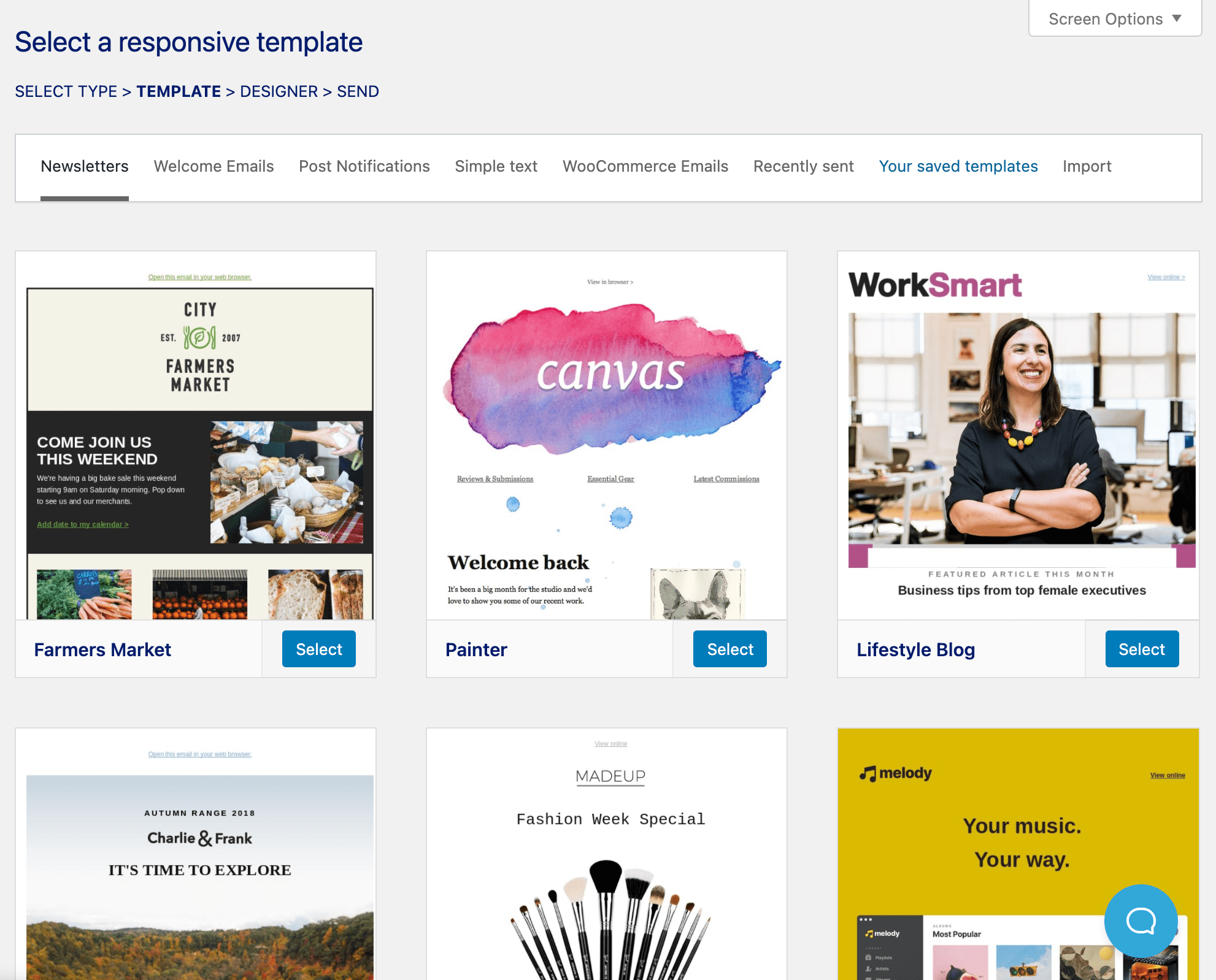
Before:

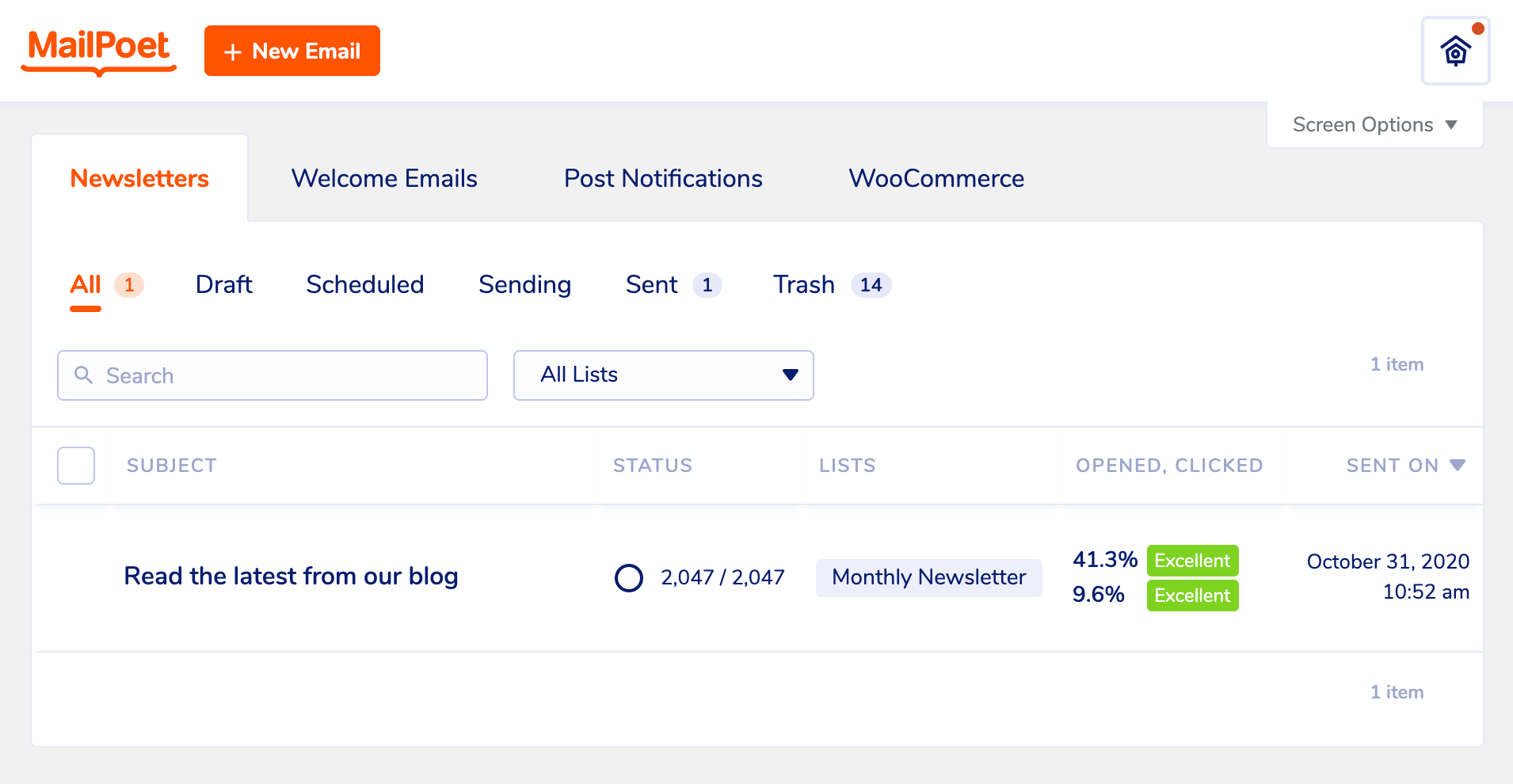
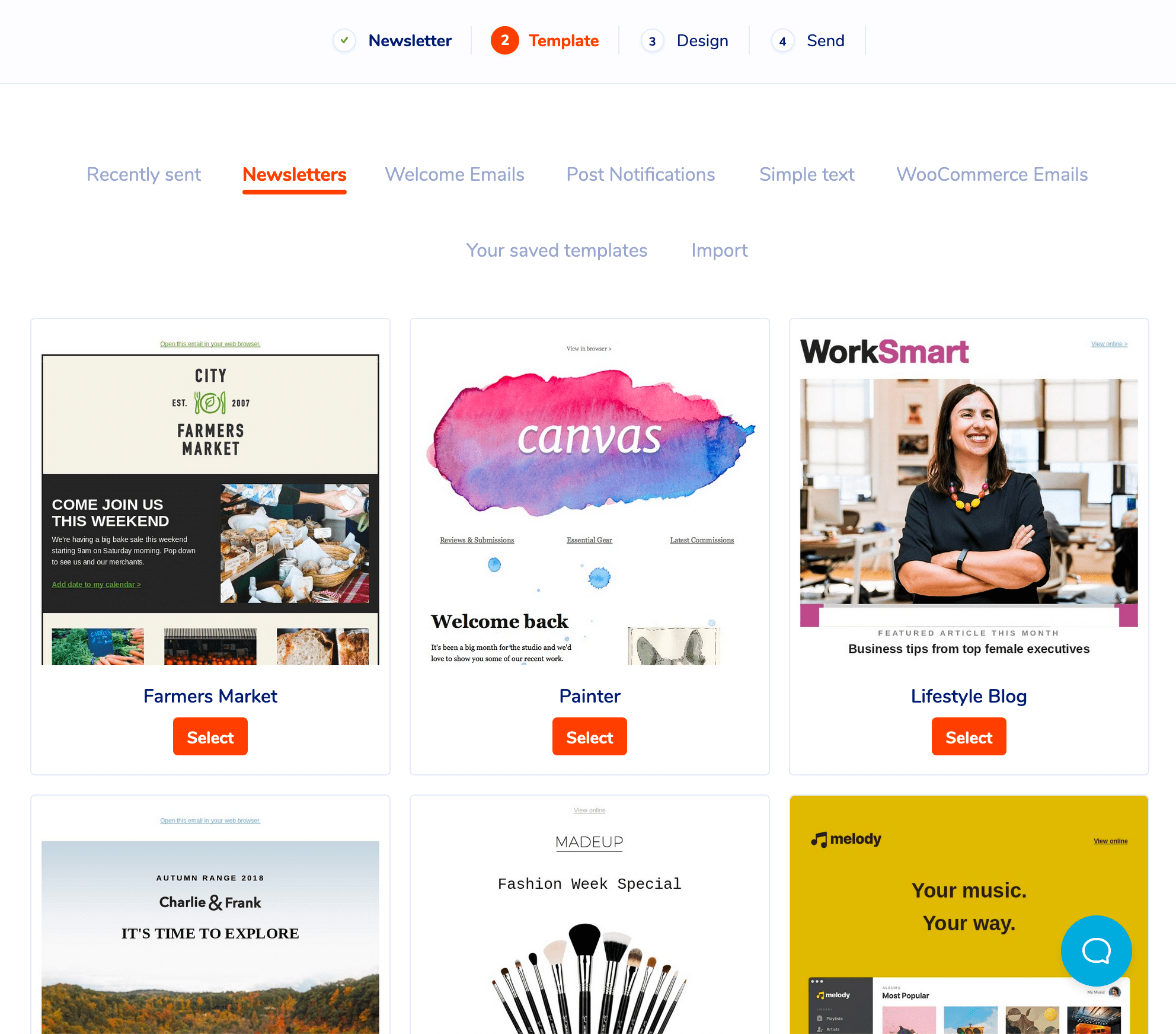
After:

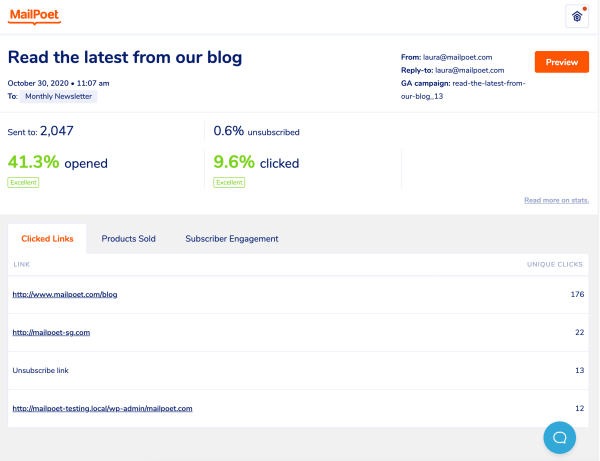
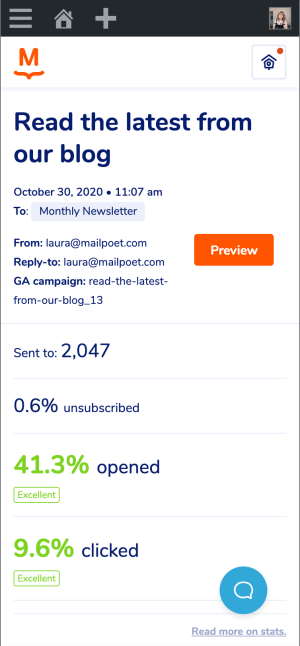
And here’s our email stats page in action on a mobile device:

And the user interface has been greatly improved with clearer signposting.


We haven’t completely strayed away from WordPress’ design elements, though. A conscious decision was made to retain much of the interface logic WordPress uses, so that there’d be an element of familiarity for our users.
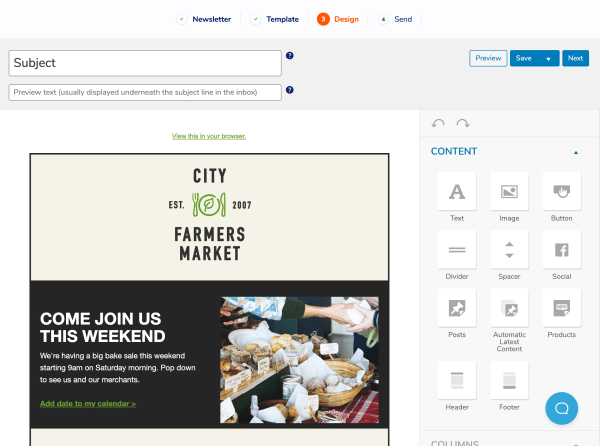
For example, in our email editor, we’ve adopted the same ‘Preview’ button design and placement as you’d see when you create a new post or page in WordPress.

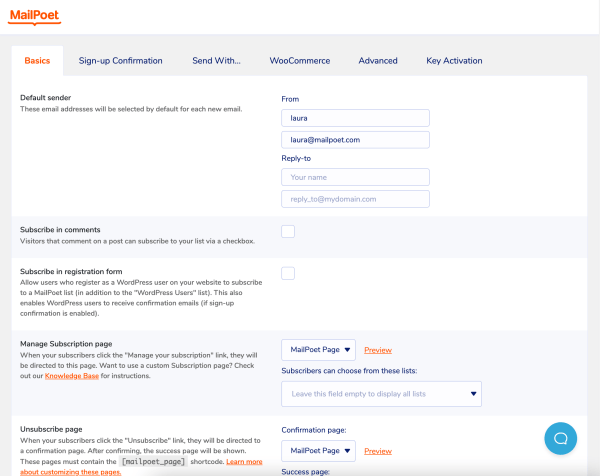
And our Settings page also has the same logic as the WordPress admin applied:

The final result
Using MailPoet is now a much easier and cleaner experience. The new look is fresh, modern, and professional, with the nods to WordPress’s user interface adding familiarity and ease of use. Not to mention that insured page loading speeds to be more optimal than ever.
The whole team is now really proud of how MailPoet looks and functions. And you, what do you think? Let us know in the comments!
Not yet a MailPoet user and want to see what all the fuss is about? Sign up for a free plan.




Hey!
I like that MailPoet is working on a more modern look. And in many ways it looks very good.
Would prefer to see a bit less use of white backgrounds specially on all the list views to make it easier on the eyes. I find it hard to separate the tools from the list itself. Making the view hard to navigate and focus on the main thing, the list items.
The great email editor does it well.
I think the accessibility of the interface would also benefit from it.
Greetings
derRALF
I am new to mail poet and have been using it for less than a month or almost a month. I absolutely love everything about it.
I couldn’t be happier with the top features.
Two issues that I can live with but you should know.
1 in order to have a mailpoet page for a custom page, the shortcode [mailpoetpage] has to be it. Except the code is visible to the outside. I’ve tried everything to hide it.
2 the mobile pop ups were too big no matter what I did to change the px or %, the x close button could not be reached. I really don’t do much css so I couldn’t fix that either.
I downloaded the pop up maker boxilla. It works basically with my mailpoet forms but I would love it to be one and done. I don’t want extra plugins to slow down my site.
For this reason I left mailchimp which was overly confusing at times, and only gave 1 pop-up to its free customers.
I love the power yet simplicity MailPoet has. The colors are beautiful and totally my style. It excites me when I go to that plugin. For a guy..well…my husband enjoys it when he works. But I absolutely love it.
Thank you team!
P.s. the newsletters I get in my emails are also beautiful.
Hi Tasha,
Thanks so much for your lovely comments! We’re really pleased to hear you’re enjoying MailPoet :)
And that’s some great feedback. Would you mind sharing this on our official feedback board (https://feedback.mailpoet.com/)? The team reviews this on a regular basis, and it ensures that good ideas don’t get forgotten about!
Thanks again,
Laura
I am a Designer myself and can understand the wish to improve the visual appearance of your fraction of the WordPress backend. I would also say that the result looks nice. Still, I wished you had resisted that urge – or at least would offer users to use vanilla WordPress tables instead – without any custom styling.
Why? Using fancy custom tables simply shuts the door for plugins which allow Site Admins to inject any sort of useful additional data into tables. Admin Columns is such a tool. If you used default WordPress tables it was at least thinkable to display any sort of custom (field) data along with your own data. The table gets broad and doesn’t fit the screen any more? Then scroll horizontally. The list gets huge? Just create any number of custom views, possibly filtered by all subscribers from Paris who have previously purchased product xyz and whose first name is Anna.
And if one is very lazy one could edit any sort of data directly from the table overview, instead of drilling down. Change Status, lists quickly with a dropdown. With your custom table design, however, your users are locked into just the options you give them.