Newsletter landing pages are web pages where every element is chosen with one goal in mind: getting visitors to subscribe to your newsletter. In this guide to how to build a newsletter landing page with WordPress, I’ll explore:
- The three things a newsletter landing page must do to be successful
- How to build a newsletter landing page, from planning to publication
When you’re finished reading, you’ll have all of the tools you need to start building a landing page for your newsletter.
Three keys to a successful newsletter landing page
A good newsletter landing page does three things:
1. Limit distractions
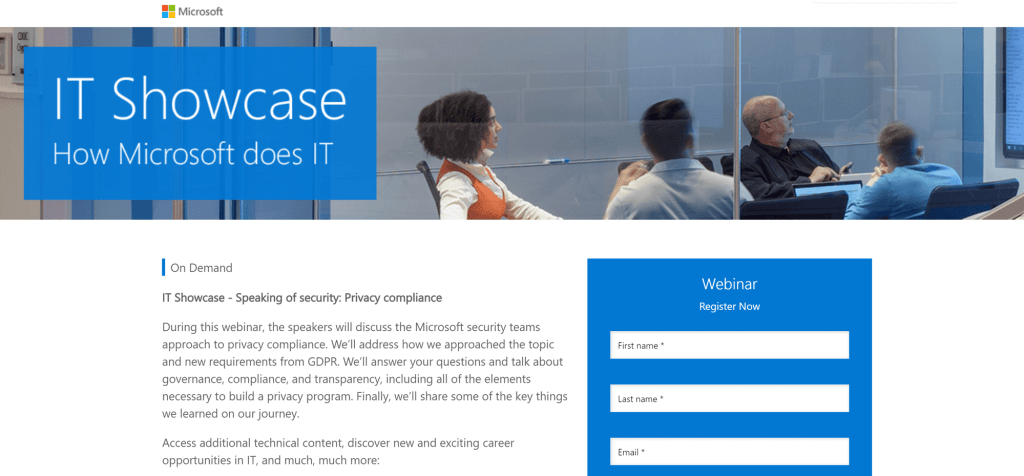
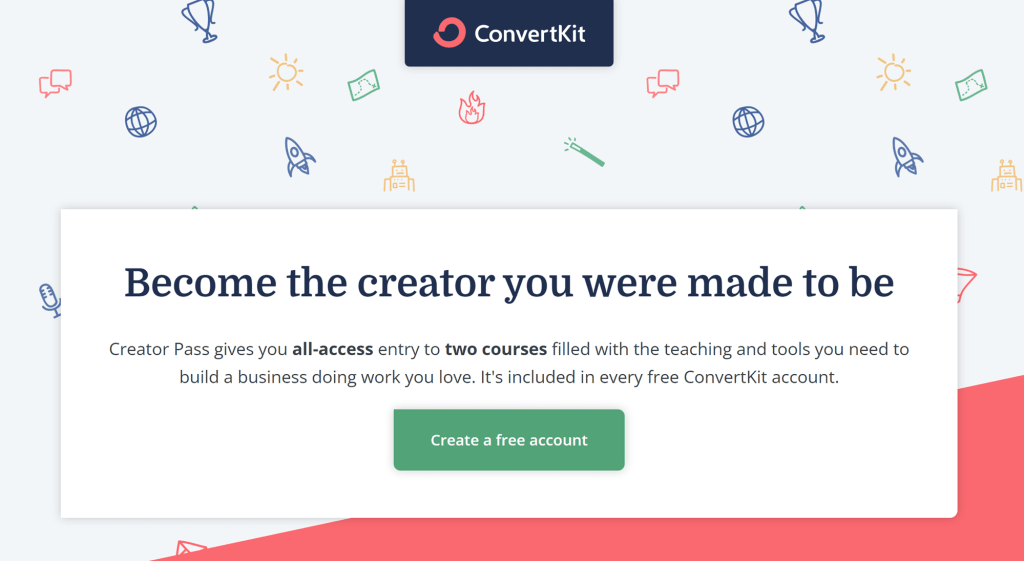
Your landing page should make it easy to subscribe to your newsletter and more difficult to do anything else. To accomplish this, many landing pages either minimize the site’s navigation menu or do away with it altogether, like the IT Showcase landing page shown below.

2. Explain your offer
A newsletter landing page should tell visitors what to expect when they sign up for your newsletter. This can be done through a combination of clear, direct copywriting and images of your newsletter or opt-in bonus.

3. Encourage action
Your newsletter landing page should make your signup form and/or subscribe button highly visible. The form itself should also be easy to use, with a minimal amount of required information. Visitors are more likely to take action when the steps to do so are readily apparent.

How to make a newsletter landing page with WordPress
Planning your newsletter landing page
To create an effective newsletter landing page, you’ll first need to get clear on what that landing page is supposed to do.
1. Get specific about your goals
The goal of a newsletter landing page is obviously to gain subscribers. If you want to be able to measure and improve upon your success, however, you’ll need to get more specific with that goal.
There are three types of goals you’ll need to set for your newsletter landing page:
- Visitor number. This is the number of visitors you hope to bring to your landing page.
- Subscription rate. This is the percentage of visitors you hope to turn into subscribers.
- Number of subscribers. This is the exact number of subscribers who sign up using the form on your landing page. For example, if you’re creating a limited-time landing page for a specific campaign, you might aim for 300 subscribers to sign up during the campaign.
The main thing to remember when setting these goals is that your goal number of subscribers should be relative to the number of people expected to see the page. For example, if you only expect 1,000 people to view your newsletter landing page in a given month, aiming for 800 subscribers per month sets you up to fail. In this case, a better number to aim for is 100 subscribers per month. At 10% of the visitor rate, this is still an ambitious goal, but it is possible for many brands.
2. Get clear about what you’re offering
The next thing you need to establish is what value you’ll be providing to subscribers who sign up through this landing page. There are a couple of things to consider here:
- Your regular newsletter content. What types of emails can people expect to receive from you? Sneak peeks at future products? Educational content? Opportunities to influence your future products or services?
- Your opt-in bonus. Is there a special gift users get when they sign up? If so, how does this gift benefit your visitors?
Knowing this up front will help you with the next two steps.
Creating your copy
The next step in how to create a newsletter landing page with WordPress is to write the text, or copy, for it.
3. Use copywriting techniques to create your landing page text
Copywriting is a type of writing that convinces users to take a specific action, typically a signup or a sale. There are several copywriting techniques you can use to create effective text for your landing page:
- Address visitors directly. Use the word “you” to directly engage with visitors. This also helps you create a conversational tone in your text.
- Emphasize the benefits people get for signing up. Will they get access to exclusive discounts? Educational or inspirational content? Opportunities to influence your brand? Tell them about it!
- Use urgent language. Words like “hurry” and “now”, as well as phrases like “don’t miss out”, encourage your visitors to take action right away.
- Don’t be afraid to break a few grammar rules. You’re creating a conversation between your brand and your visitors, not an academic paper. Your writing should reflect that, even if it means breaking a few rules.
- Create a highly specific call to action. Use a call to action that tells your visitors exactly what you want them to do, like “Sign up now”.
Most of all, don’t just use the first text that comes to mind. Play around with the wording of your original text, write a few alternate options, ask for input from your team if you have one. More often than not, you’ll find something better along the way.
4. Write a short, self-contained message to go “above the fold”
Make sure your first pitch, including the call to action, is short enough that you can display it in large text and still have it completely visible to users when the page loads. This encourages users to make quick decisions and reduces clutter on the screen.
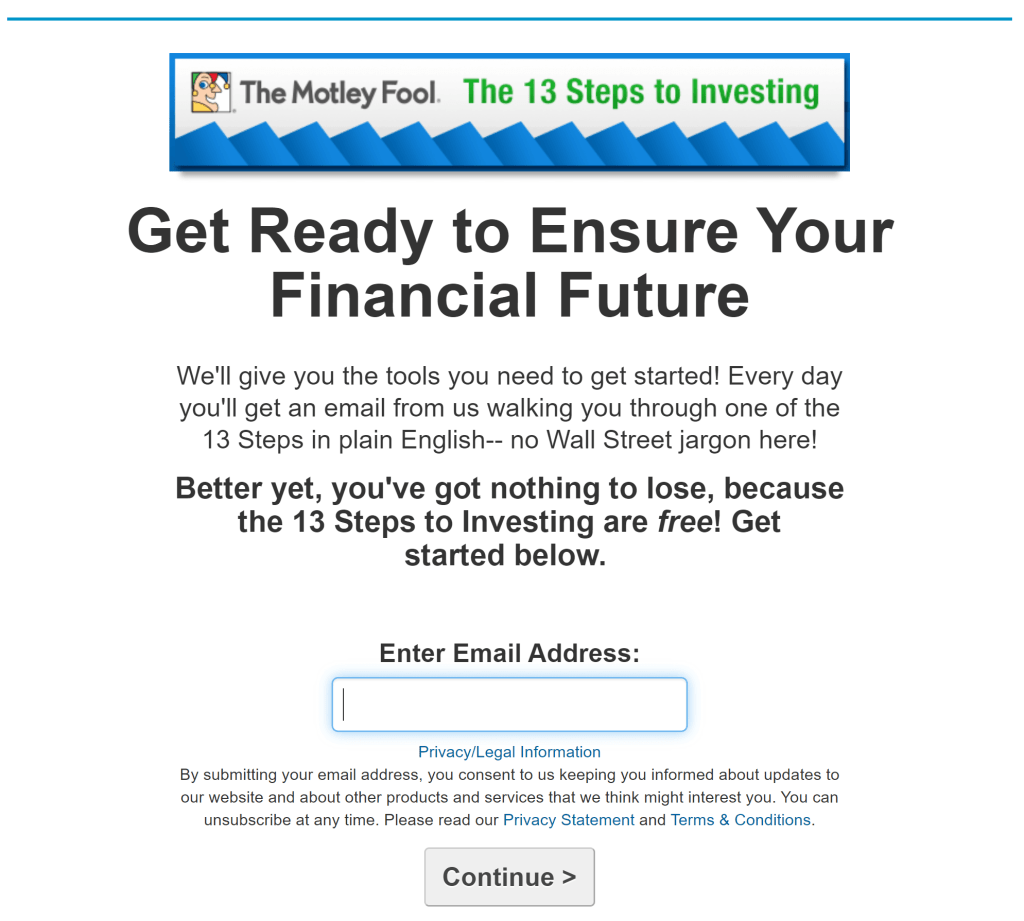
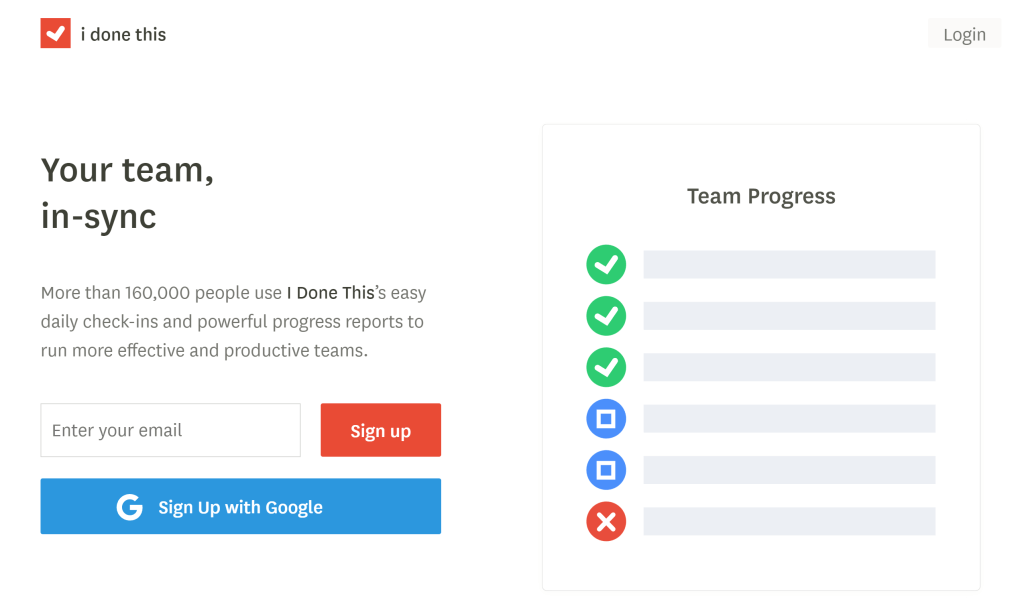
In fact, many landing pages only include one or two sentences of text in the first area, like the landing page for i done this:

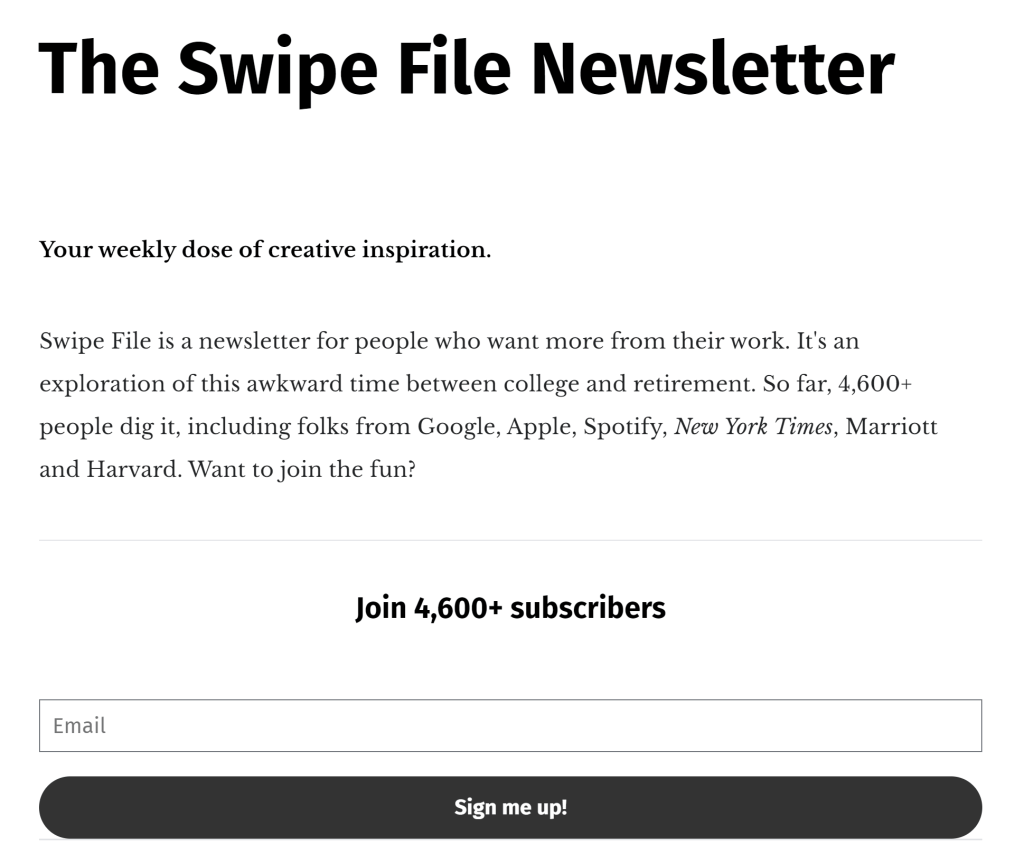
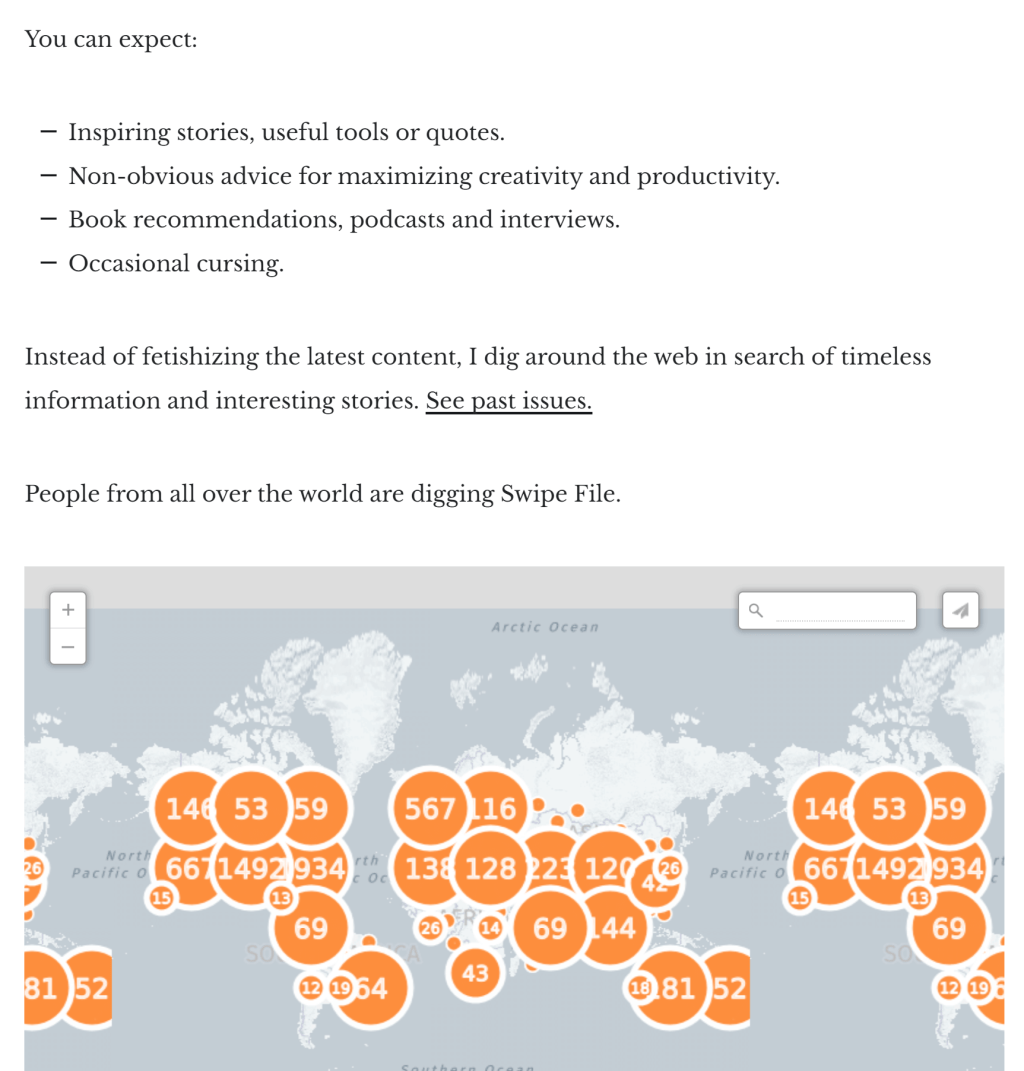
5. Consider writing a longer pitch to go “below the fold”
One common landing page strategy for winning over hesitant visitors is to use each successive screen to expand on what you’re offering visitors. The first area of the page contains a 2-3 sentence pitch and a call to action, followed by an area with 2-3 paragraphs explaining different aspects of your offer. Product/service landing pages often also have areas explaining different aspects of how their product works, but a newsletter can usually be fully explained in two panels.


Designing your page
Now that you’ve created your landing page copy, it’s time to learn how to create a newsletter landing page with WordPress.
6. Choose your color scheme
In most cases, a landing page should use your existing brand colors. However, you still need to figure out where these colors will be used. What color will be used in your header? What color do you want your landing page copy to be? What color can you use to make your call to action stand out from other content on the page?
You also want to remember that black and white can be used to great effect. Consider, for example, this landing page for Aesop Wines:

This page uses black and white to create contrast, with only a splash of color. You can go the other way, though, using colorful illustrations and only using black and white for your call to action.
7. Design your signup form
The final thing you’ll want to do before you start building your landing page is to create a unique signup form for it. This will make it easier to track how many people are actually signing up for your landing page. It’s also an opportunity to create something that really fits with your landing page.
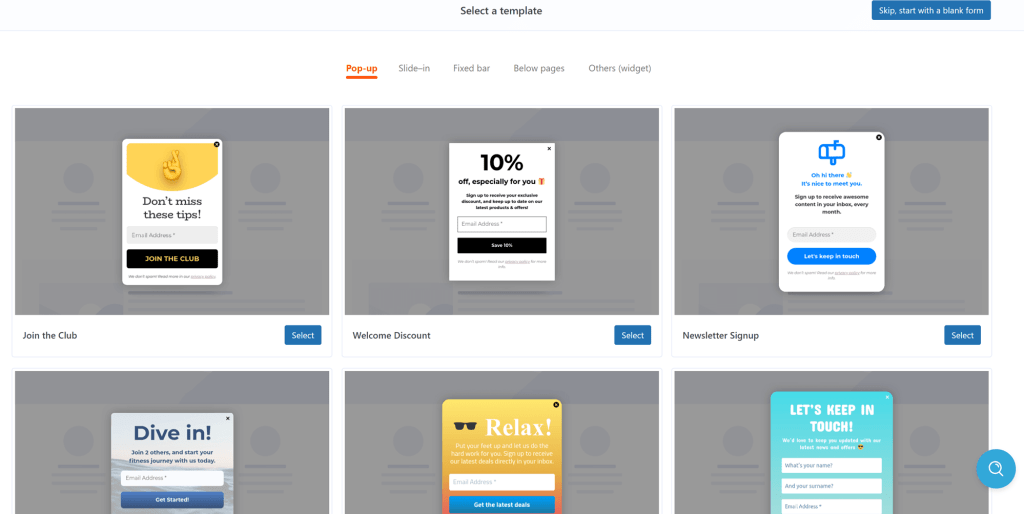
As a MailPoet user, you can do this by going to MailPoet – Forms – Add New. This takes you to the signup form template library. There are templates available for every type of signup form. You can also choose to start with a blank form. Either way, since you’re working on a newsletter landing page, you’ll want to choose an embedded form that can be placed front and center on your page.

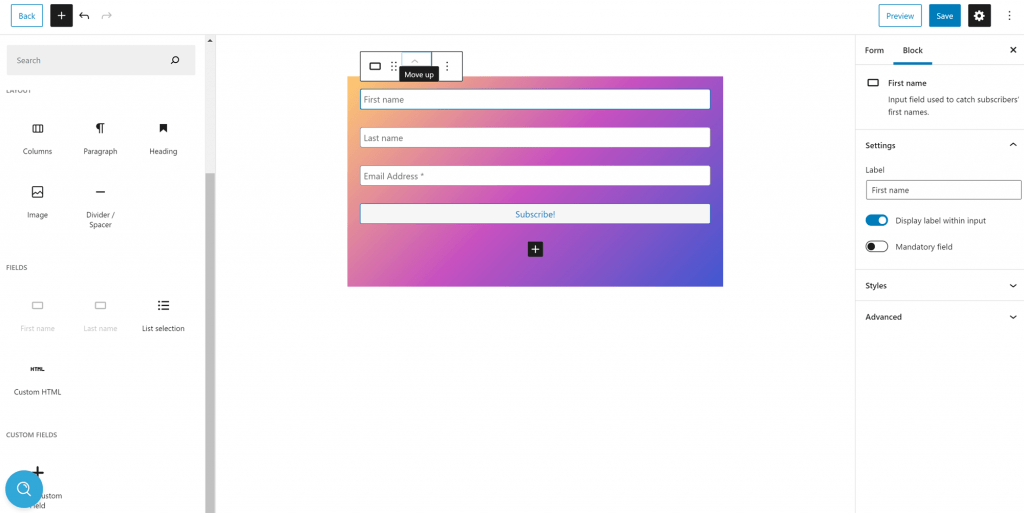
Next, you’ll be sent to the MailPoet form editor. This is where you can edit several aspects of your form:
- What list this form is for. You will need to specify this even if you only have one list.
- Where subscribers are sent. You can choose to either give new subscribers a simple thank-you message or to send them to a custom thank-you page.
- Background image. You can add a custom background image to your form.
- Background color. You can choose any color you want for the background of your form, including several color gradiant options.
- Font and message colors. You can also choose colors for the font, success message, and error messages.
- Required information. You can add information fields for first and last names. To find these blocks, press the blue “+” in the top left corner of the screen, then scroll down the block menu to the “Fields” area. You’ll note that MailPoet also lets you create custom information fields.
- Additional content. The MailPoet form editor lets you add most existing WordPress blocks to your signup form. This means you can add a header, regular text, or images to make your form more appealing.

When you’re happy with your form, click ‘Save’. The form will now be accessible through the MailPoet Subscription Form block in the WordPress block editor.
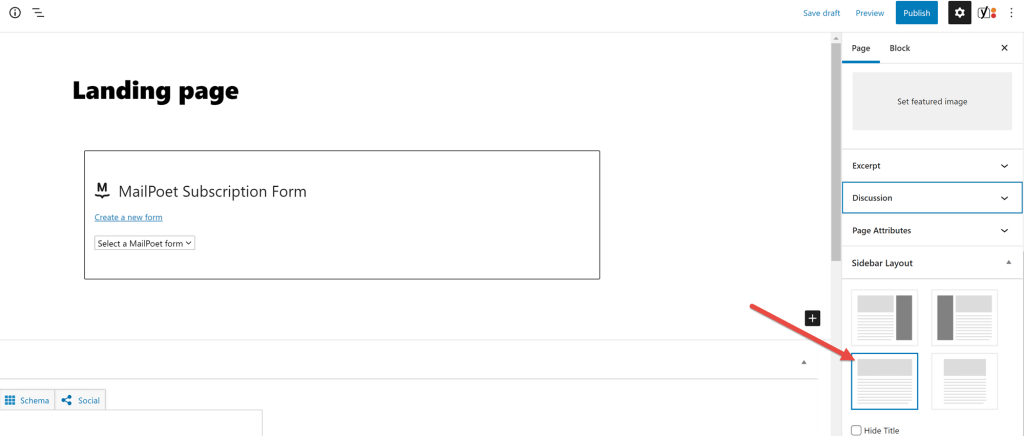
8. Choose a sidebar layout
It’s time to start making your page! Before adding any content, however, you’ll want to scroll to the bottom of the sidebar and choose a sidebar layout. Specifically, you’ll want to choose a layout with no sidebar in order to minimize distractions.

9. Optional: hide the menu and title
If you really want to minimize distractions, you can also hide the navigation menu. This will require minimal use of code, but the process is pretty simple:
- Open the page you want to work on in the WordPress editor.
- Grab the page ID from the address bar; this appears as “post=number”.
- In your CSS editor or the Simple Custom CSS plugin, enter the page ID and the CSS attribute, then use the code display:none. When you’re done, it should look something like this:
.page-id-101 nav#no-header-top-menu { display: none; }
Hiding the title is a similar process. Grab your page id and combine it with the following code:
.page-id-101 .entry-title {
display: none;
}10. Add your content
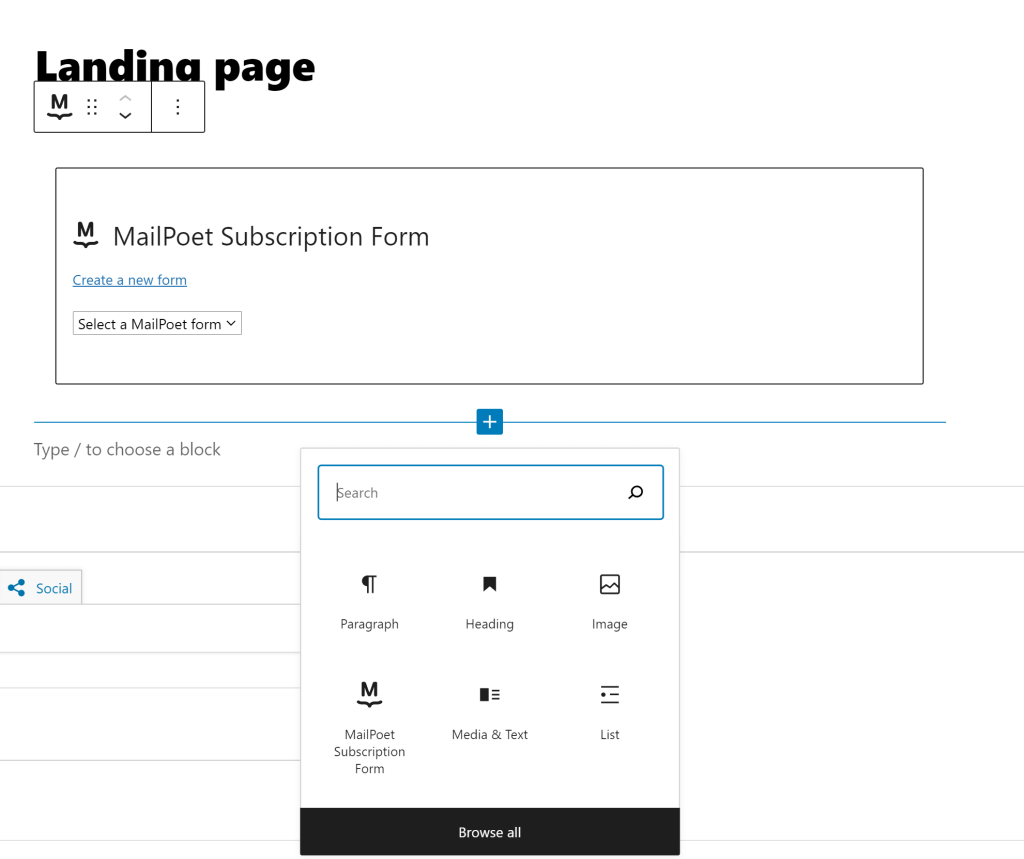
With the basics of your page set up, the next step in how to create a newsletter landing page with WordPress is to add your text and any associated images. You can do this the same way you would add content to any other WordPress page: click on the page in the spot where you want to add a block, press the blue “+” button, and choose a block from the menu that appears.

As you add your content, keep some best practices in mind:
- Your signup form should be displayed above the fold
- Each screen of your landing page should include a unique call to action
- Use directional cues, like arrows or photos with people looking in a specific direction, to guide people’s eyes to your signup form and/or other calls to action
- Use contrasting colors to make your call to action highly visible
- Make sure all of your images are optimized to ensure fast loading speed
- Limit the amount of images and information on any given screen, giving users time and space to digest all of the information available
- Consider adding a slide-in form that appears when people scroll down the page
Most of all, take the time to design something you’re proud of. Your newsletter landing page will often be the first part of your site seen by new visitors. Make it something they’ll remember.
11. Optional: do A/B testing on your newsletter landing page
If you want to take your landing page to the next level, consider A/B testing. This type of testing involves running two or more slight variations of a landing page at the same time to determine which option receives the highest conversion rate. There are several A/B testing plugins you can use to run these tests directly on your WordPress site.
Final advice
Feeling intimidated by all of this advice on how to create a newsletter landing page with WordPress? Here are a few simple steps you can take to get started:
- Determine the goal of your landing page
- List every benefit subscribers get from your newsletter, including any opt-in bonuses
- Draft a one-paragraph pitch for your newsletter
And remember to save this article so you can come back to it when you’re ready for the next steps!